こんにちは、わえ(@wae_lib)です!
 悩んでる人
悩んでる人WordPressでブログを始めて、無料テーマのCocoonを使っているんだけど、有料テーマのSWELLに移行しようと思ってる。移行の仕方を教えて!
ブログをはじめてから3週間ほどWordPressのテーマとしてCocoonを使っていたのですが、このたび、有料テーマ『SWELL』を購入しました。
購入したはいいものの、CocoonからSWELLにどうやって移行すればいいのか、迷いました。
同じ状況で悩んでいる人に役立つと思ったので、この記事ではCocoonからSWELLに移行する方法を解説します。
さっそくCocoonからSWELLに移行してみたいという方は、以下のリンクからSWELLを購入しましょう。
また購入前にSWELLのメリット・デメリットを知っておきたい方は、以下の記事が参考になります。ぜひご覧ください。


CocoonからSWELLに移行する際の注意点


CocoonからSWELLに移行する前に、注意点をまとめておきます。移行時に注意することは以下のとおり。
- 移行すると装飾やデザイン、レイアウトが崩れてしまう
- Cocoonで設定していたメタディスクリプションは消える
- 移行前に念の為バックアップを取っておく
- ウィジェットの設定をメモして控えておく
- 乗り換えサポート用プラグインの導入は「応急処置」のようなもので、いずれは削除する
それぞれ詳しく見ていきます。
移行すると装飾やデザイン、レイアウトが崩れてしまう
CocoonからSWELLに移行すると、装飾やデザイン、レイアウトが一部崩れます。
崩れ方はさまざまありますが、以下の装飾などは崩れてしまうでしょう。
- テキスト色
- マーカー
- ボタン
- ランキング
- ボックス
- ふきだし
乗り換えサポート用プラグインを導入すれば、これらの中の一部の装飾は崩れないでしょうが、ゆくゆくは修正する必要があります。
Cocoonで設定していたメタディスクリプションは消える
CocoonからSWELLに移行すると、Cocoonで設定していたメタディスクリプションは消えてしまうので注意しましょう。
せっかく考えて書いたメタディスクリプションですから、控えを取っておいて、SWELLに移行した後に設定し直すと良いでしょう。
移行前に念の為バックアップを取っておく
乗り換えサポート用プラグインはありますが、CocoonからSWELLにテーマ移行する場合に限らずテーマ移行では何が起きるかわかりません。
事前にWordPressのプラグインを使ってバックアップを取っておきましょう。
バックアップに使えるプラグインの例としては、「UpdraftPlus」があります。定期的にバックアップを取ってくれる他、手動でもバックアップできますので便利ですよ。


ウィジェットの設定をメモして控えておく
テーマを移行すると、広告など、サイドバーに設定していたウィジェットが消えてしまうことがあります。
テーマ移行後にウィジェットを復元するために、テキストやHTMLなどのウィジェット設定をメモしておくと良いでしょう。
すべてメモするのは大変でしょうから、「これは残しておきたい!」というものについてメモすると良いです。
乗り換えサポート用プラグインの導入は「応急処置」のようなもので、いずれは削除する
SWELLには、Cocoonを含む一部のテーマに対し、乗り換えサポート用プラグインが用意されています。
しかしこの乗り換えサポート用プラグインはずっと有効にしていると、サイトスピード低下の原因になって、ユーザーエクスペリエンスを低下させてしまいます。
乗り換えサポート用プラグインはあくまで、移行後に装飾やレイアウトを全記事修正する前の「応急処置」用として利用すると良いですよ。
後でも述べるように、全記事のリライトが終わった後は、乗り換えサポート用プラグインは削除しましょう。
CocoonからSWELLへの移行手順:SWELLの購入から有効化まで
ここではCocoonからSWELLに移行する手順を1から丁寧に解説していきます。
やることは以下のとおり。
- SWELLを購入・ダウンロード
- SWELL会員サイト「SWELLERS’」への登録
- SWELL子テーマのダウンロード
- Cocoon用の「乗り換えサポート用プラグイン」をダウンロード・有効化
- SWELLテーマをインストール・有効化
それぞれ詳しく見ていきましょう。
SWELLを購入・ダウンロード
まず大前提として、SWELLを公式サイトから購入します。
購入すると以下の画面に移り、登録したメールアドレスに領収書と「テーマファイルのダウンロード用リンク」「購入者限定パスワード」が届きます。


ダウンロードリンクからSWELLの親テーマのzipファイルをダウンロードします。
SWELL会員サイト「SWELLERS’」への登録
SWELLには会員サイトの「SWELLERS’」があります。会員登録はSWELLの利用に必要なさまざまなデータをダウンロードしたり、利用者フォーラムを利用するのに必要ですので、登録しておきましょう。
会員登録は以下のリンクからできます。
ページにアクセスしたら、任意のユーザー名とSWELL購入時のメールアドレス、パスワードを入力して、利用規約に同意にチェックを入れて「登録する」を押しましょう。


SWELL子テーマのダウンロード
SWELLの子テーマをダウンロードしておきます。以下のSWELLの製品ダウンロードページからできます。
Cocoon用の「乗り換えサポート用プラグイン」をダウンロード・有効化
製品ダウンロードページから、Cocoon用の乗り換えサポート用プラグインをダウンロードします。
WordPressの管理画面で「プラグイン」→「新規追加」→「プラグインのアップロード」と進み、先ほどのプラグインをインストールします。


「プラグインを有効化」を押して、有効化します。
SWELLテーマをインストール・有効化
SWELL親テーマ・子テーマのzipファイルをインストールします。
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進み、SWELLの親テーマ・子テーマのzipファイルをアップします。
子テーマを有効化して、SWELLテーマに切り替えます。
CocoonテーマからSWELLテーマに切り換えると、わたしのサイトのトップページは次のように変化しました。




サイトロゴや広告リンクは消えてしまいますので、後から設定し直しましょう。
SWELLを有効化した後に見直すこと
SWELLを有効化すると、不要になるプラグインが出てきたり、サイトの見た目が大きく変わって大抵の場合でデザインが崩れる箇所があります。
ここでは、SWELLを有効化した後に見直すことをまとめます。見直すことは以下のとおり。
- プラグインの見直し
- 記事の見直し
- サイトロゴや広告リンク、目次の設定、サイドバーなどの見直し
プラグインの見直し
CocoonからSWELLに移行したことによって、不要になるプラグインがあります。
たとえば、SWELLの標準機能と重複するものには次のようなプラグインがあります。
・Table of Contents Plus
・Lazy Load
・Speech bubble
・WordPress Popular Posts
また不具合の原因になるプラグインとして次のようなものがあります。
・SiteGuard WP Plugin
・EWWW Image Optimizer
詳しくは公式サイトの「SWELLで非推奨・不必要なプラグインと、推奨プラグインについて」をご確認ください。


こちらのページには、推奨プラグインも紹介されています。
記事の見直し
SWELLにテーマを変更したことによって、既存の記事のデザインが崩れて変になっていないかを確認します。
「乗り換えサポート用プラグイン」を利用している場合、デザイン崩れは最小限に抑えられているでしょうが、このプラグインを後で削除してしまうと大きくデザインが崩れます。
乗り換えサポート用プラグインを削除する前に、記事を1つずつ見直しましょう。
例えばわたしがCocoonからSWELLに移行して記事を確認したとき気がついたのは、以下のものです。
- 黄色のマーカーがアンダーラインのマーカーになっていた
- 目次の各項の前が「黒い四角」から「数字」になっていた
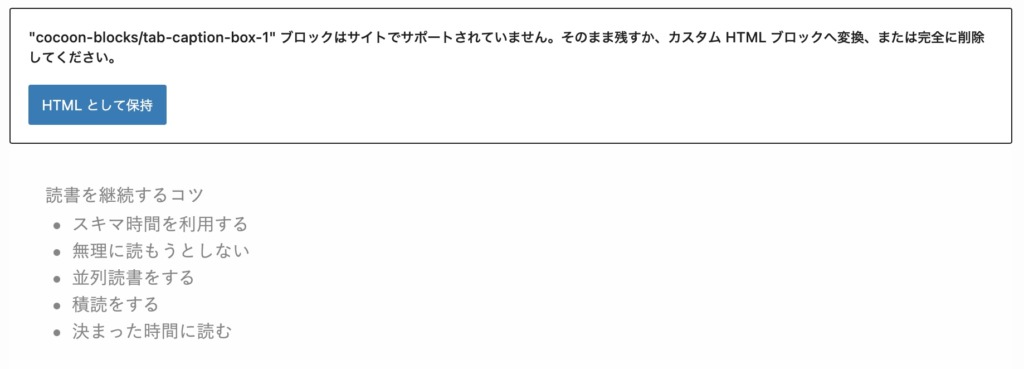
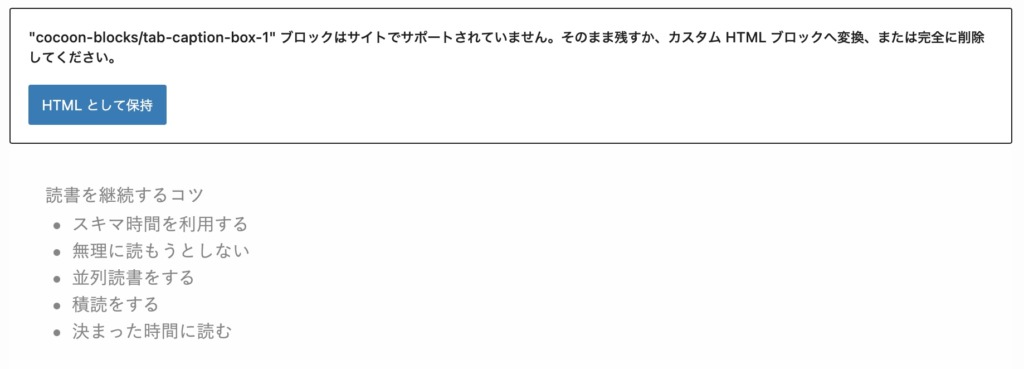
- Cocoonに特有のキャプション付きボックスが使えなくなった(下の画像)


マーカーは、「乗り換えサポート用プラグイン」を使っていれば投稿画面で問題なく表示されます。しかしこのプラグインを外すと、マーカーは消えてしまいます。
もしプラグインを外してもマーカーが消えないようにしたい場合、1記事ずつ修正する必要があります。
Cocoon特有のボックスも、1記事ずつ修正しましょう。
サイトロゴや広告リンク、目次の設定、サイドバーなどの見直し
先述したように、サイトロゴ・広告リンクの消失、目次の細かい設定が変化しているので、このあたりを適宜自分好みに直していきます。
サイドバーも大きく変わっているので、カスタマイズしていきます。
あとは記事の「見出し」や、サイトトップページの構成などを調整します。
SWELLを有効化した後の設定
SWELLを有効化した後にするとよい設定を紹介します。これらを設定することで、よりSWELLが使いやすくなりますよ。
設定することは以下のとおり。
- SWELLのユーザー認証設定
- 高速化の設定
- SEOの設定
以下で詳しく見ていきます。
SWELLのユーザー認証設定
SWELLを有効化したての場合、SWELLのユーザー認証設定が済んでないので、SWELLのアップデートができません。
最新の機能を常に使えるようにするために、SWELLのユーザー認証設定を済ませておきましょう。
設定するには、WordPress管理画面から「SWELL設定」→「アクティベート」と進み、「ユーザー認証」のところのメールアドレス欄にSWELLERS’会員登録時のメールアドレスを入力し、「認証リクエストを送信」を押します。


入力したメールアドレス宛にメールが届くので、そこに記載されているURLをクリックして認証を完了させましょう。
高速化の設定
SWELLには標準でサイトを高速化させるための機能が備わっています。これらの機能を有効化させることで、ユーザーエクスペリエンスを高めることができますよ。早めに設定しておくと良いでしょう。
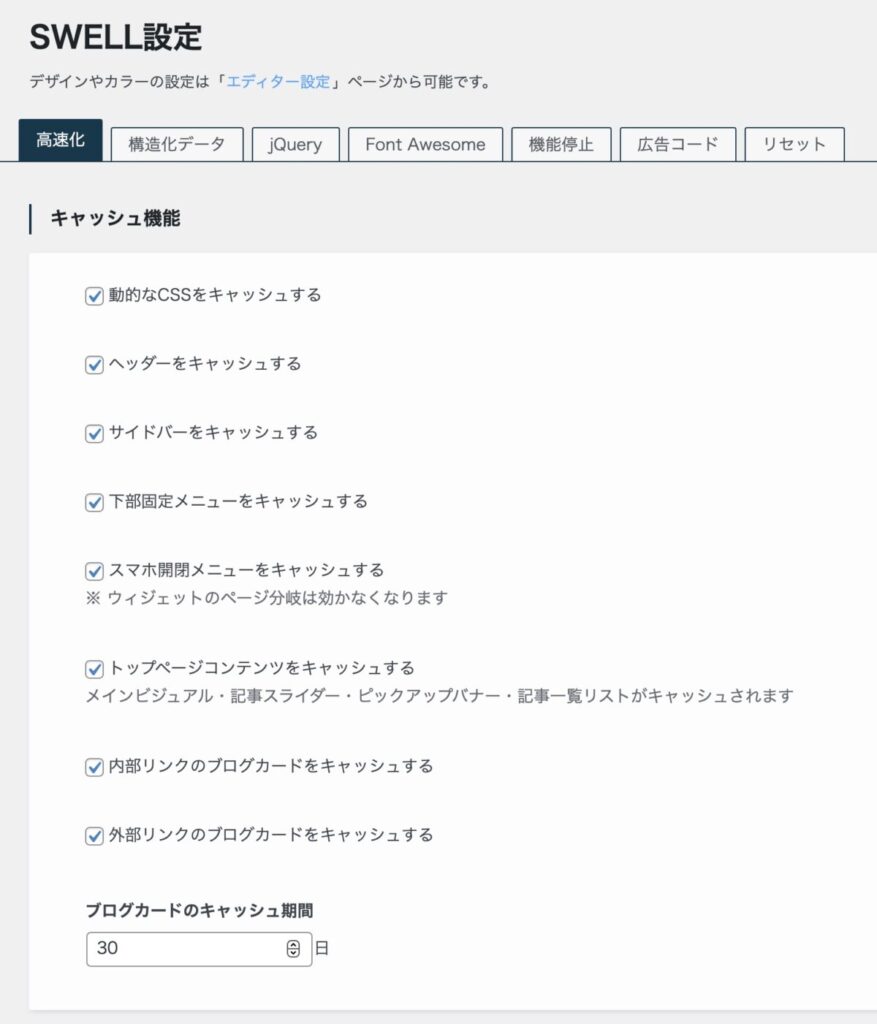
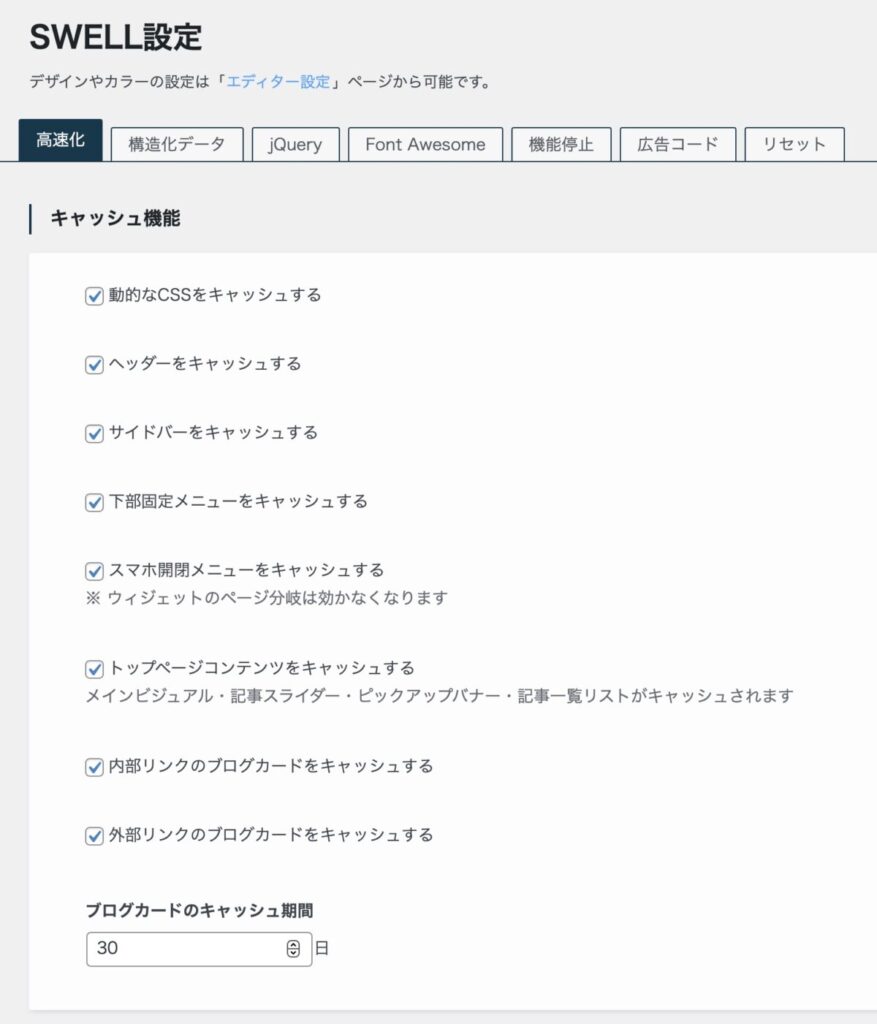
設定するには、WordPress管理画面で「SWELL設定」をクリックし、「高速化」タブを開きます。
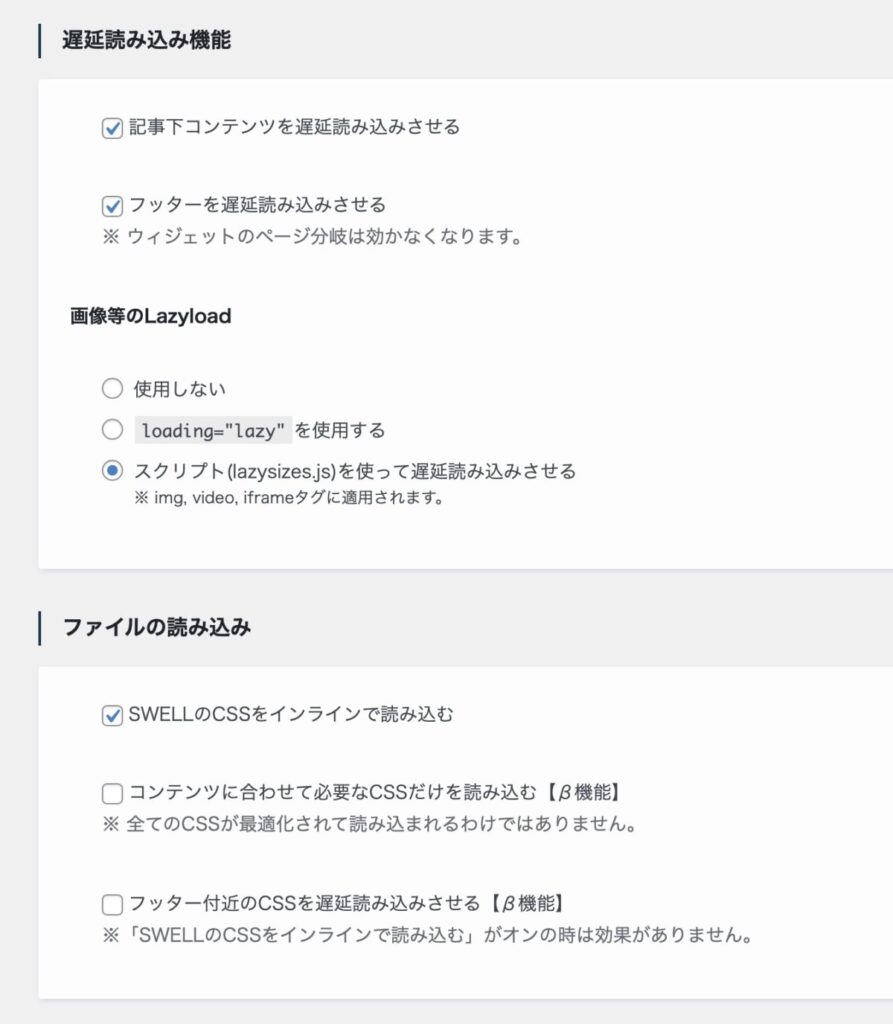
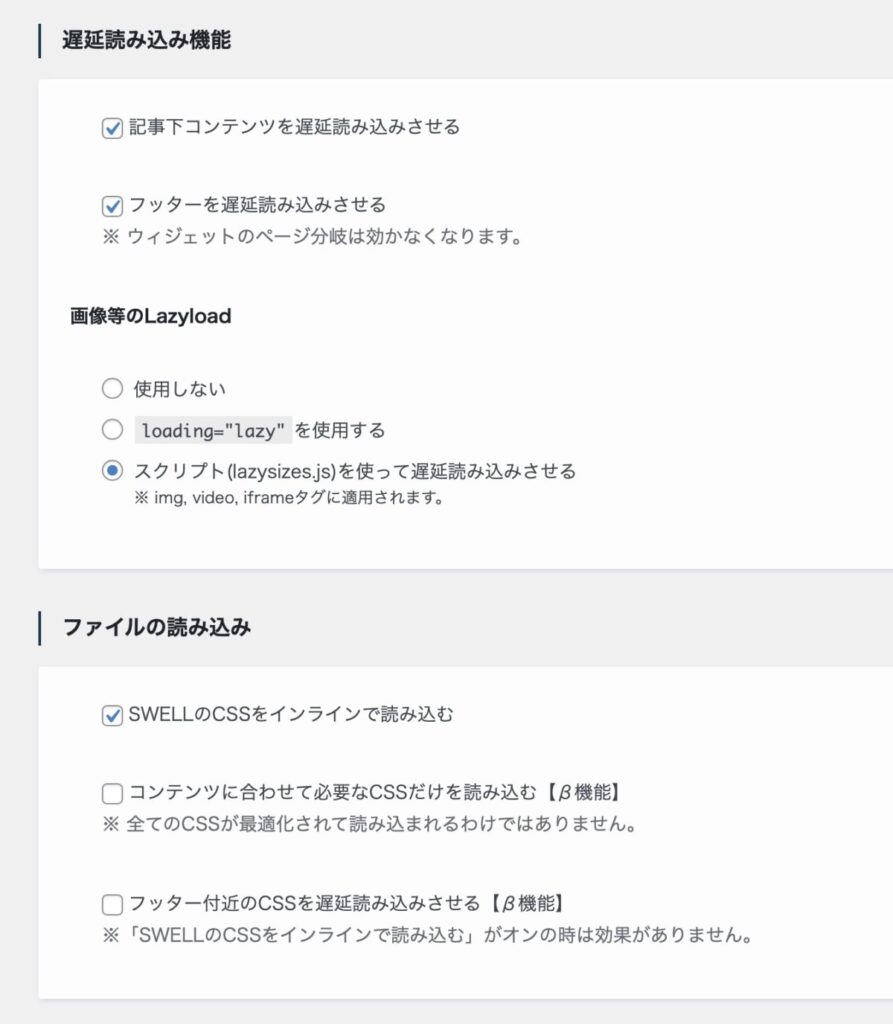
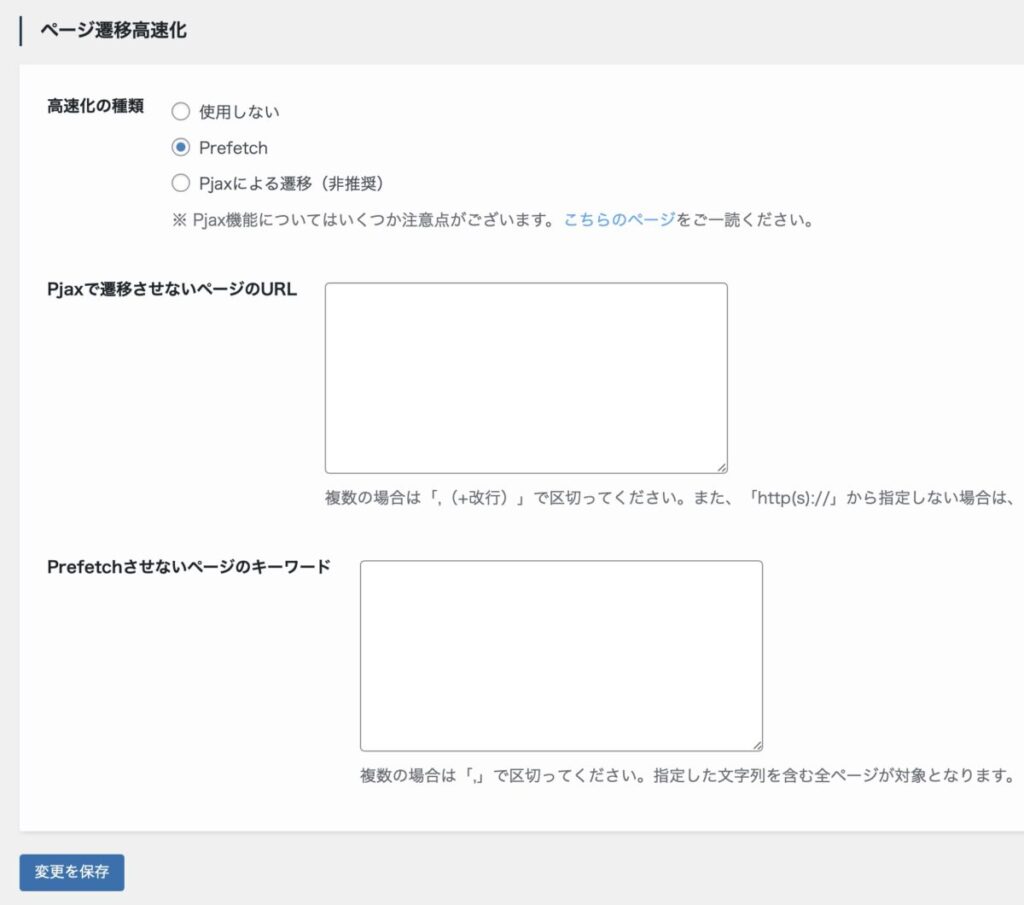
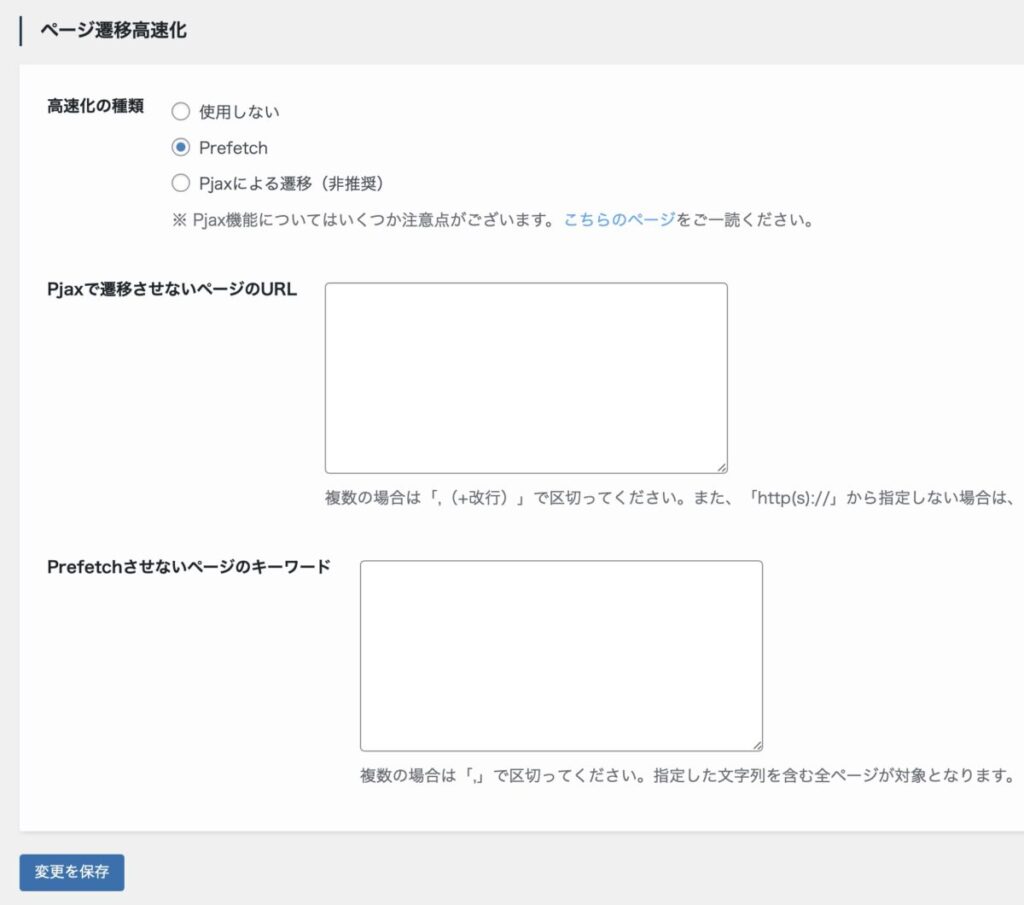
参考までにわたしの設定を以下の画像に示しておきますね。






設定できたら忘れずに「変更を保存」を押して設定を反映させましょう。
SEOの設定
SEO設定も早めにしておきましょう。SWELL開発者が開発したSEOプラグインである「SEO SIMPLE PACK」をインストールすると良いです。
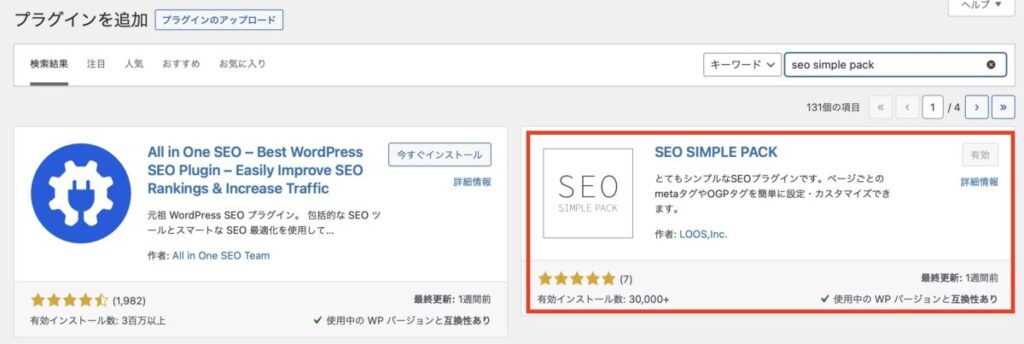
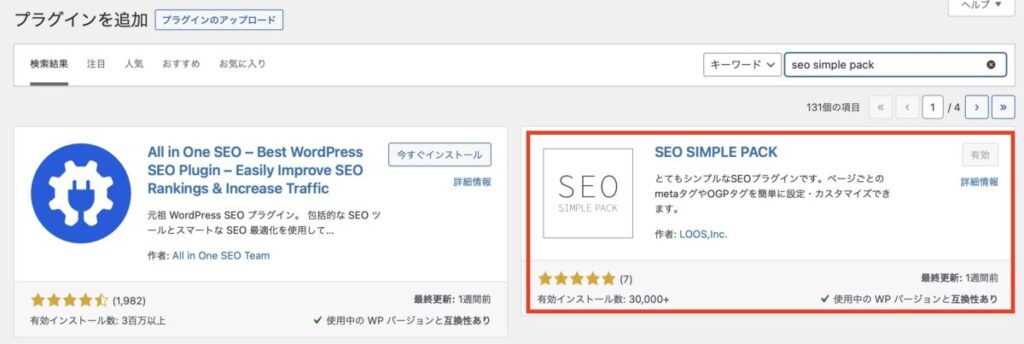
インストール・有効化するために、WordPress管理画面の「プラグイン」から「新規追加」を押して、検索欄に「SEO SIMPLE PACK」を入力して検索します。


検索結果から「SEO SIMPLE PACK」を見つけて「今すぐインストール」を押し、有効化しましょう。
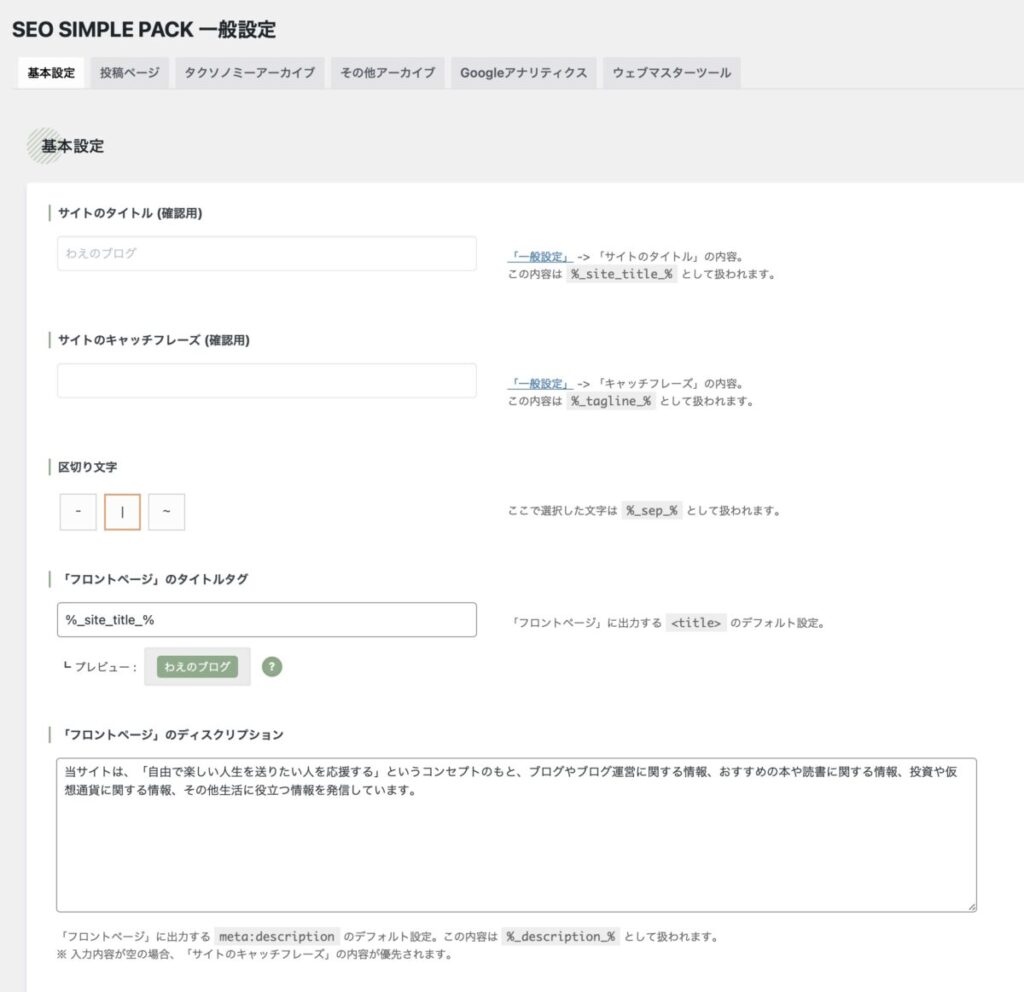
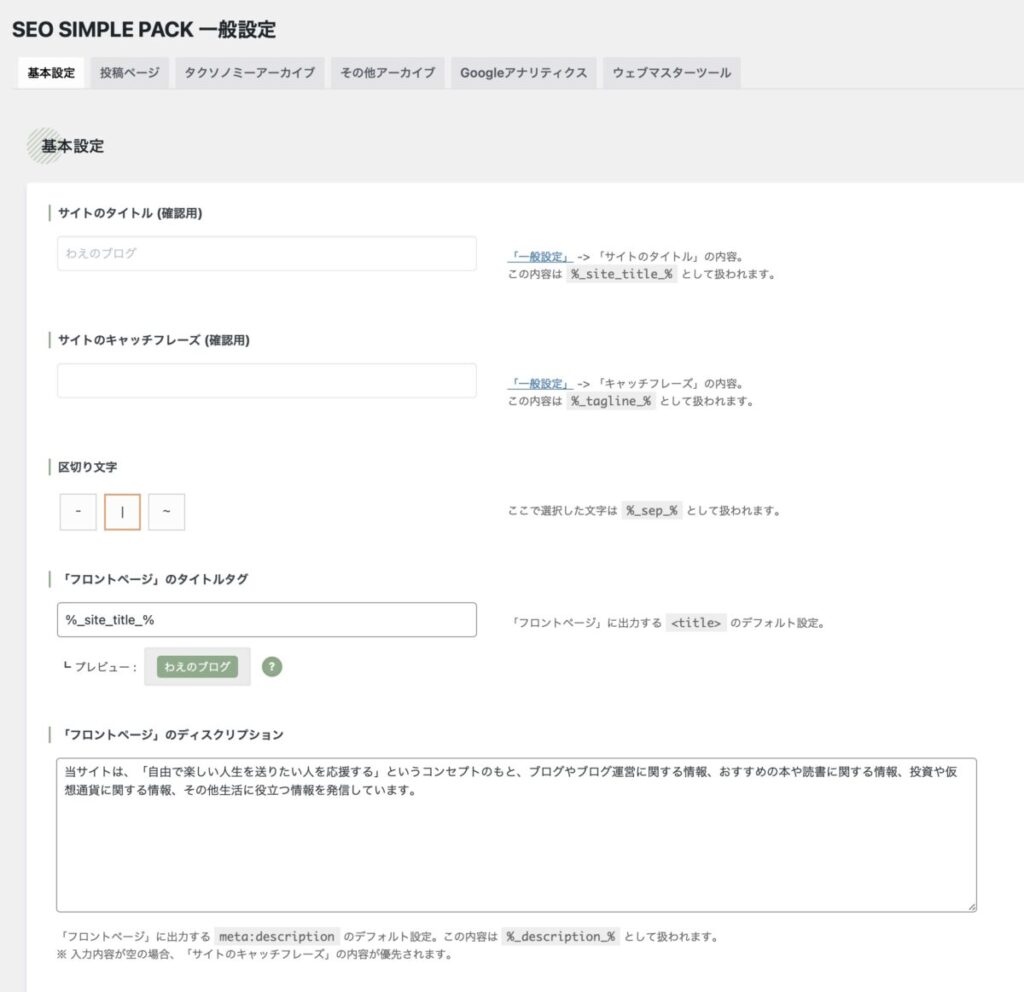
インストールすると、WordPress管理画面左に「SEO PACK」が追加されています。設定ページを開くと、まず基本設定の画面が表示されます。


ここではサイトのメタディスクリプションなどを設定できますね。サイトの検索結果を充実させるためにもメタディスクリプションは設定しておきましょう。
「投稿ページ」「タクソノミーアーカイブ」「その他アーカイブ」のタブでは、各種ページのインデックスの設定などができます。
「Googleアナリティクス」のタブでは、トラッキングIDの設定ができますね。「ウェブマスターツール」ではGoogleサーチコンソールの認証コードの設定などができます。
移行が完了したら乗り換えサポート用プラグインを無効化・削除する
CocoonからSWELLへの移行が完了したら、「【SWELL】乗り換えサポート from Cocoon」プラグインは不要となります。
プラグインを無効化し、一度サイトで問題が起きていないことを確認して納得したら、削除しましょう。
CocoonからSWELLに移行する際のQ&A
ここではCocoonからSWELLに移行する際によくある質問をまとめます。
- CocoonからSWELLに移行する際にかかる費用は?
-
SWELLテーマを購入するのに税込みで17600円かかります。それ以外は費用はかかりません。
- CocoonからSWELLに移行するのは大変?
-
SWELLテーマを導入するだけならすぐにできます。
その後の装飾やデザイン、レイアウトの修正やリライトに時間がかかります。リライトにかかる時間は、移行時にサイト内にどの程度、記事数があるかに依存します。
- CocoonからSWELLに移行した後のリライトはすぐにやった方がいい?
-
CocoonからSWELLに移行する場合、乗り換えサポート用プラグインがあります。これを有効にしている間はデザイン崩れなどが最小限に抑えられるので、自分のペースでリライト作業ができますよ。
乗り換えサポート用プラグインでも対応しきれないデザイン崩れなどは早めに修正しましょう。
- Cocoonを使っているけど、SWELLにしようか迷っている。SWELLって実際どうなの?
-
SWELLのメリットについて、利用者の方に聞いてまとめた記事を書いていますので、ぜひご参考にしてください。
あわせて読みたい
 【サイト紹介】SWELLのメリットと改善してほしい点【ユーザー27人に聞いた】 「WordPressテーマのSWELLってどうなの?メリットとデメリットは?」「SWELLを使っているユーザーのサイトを見て参考にしたい!」 このような方向けに、この記事ではSWE…
【サイト紹介】SWELLのメリットと改善してほしい点【ユーザー27人に聞いた】 「WordPressテーマのSWELLってどうなの?メリットとデメリットは?」「SWELLを使っているユーザーのサイトを見て参考にしたい!」 このような方向けに、この記事ではSWE… - CocoonからSWELLにして特に良かったこと、悪かったことは?
-
移行して特に良かったことは、ブロックエディターでの記事執筆作業がやりやすくなったことですね。
移行して一番残念だったのは、WordPressログイン後のトップページにPV数などが表示されなくなったことです。それ以外は特に不満はありません。
まとめ
最後までお読みいただき、ありがとうございます!
この記事では、WordPressでCocoonからSWELLにテーマを移行するときの手順を紹介しました。
テーマの移行は意外とすぐにできますが、その後の調整は一筋縄では行かないかもしれませんね。
この記事を読んで、ぜひSWELLの購入と導入から、サイト調整・設定まで取り組んでみて下さい!
また、SWELLをまだ購入していない方は、以下のリンクからぜひどうぞ。





コメント