こんにちは、わえ(@wae_lib)です!
「ピンタレストのピンやボードをWordPressブログに埋め込む方法が知りたい!」
このようなお悩みにお答えします。
この記事では、ピンタレストをブログに埋め込んで貼り付ける方法を解説します。
目次
ピンタレストをブログに貼り付ける方法

ピンタレストのピンやボードをブログに貼り付ける方法としては、以下の2種類があります。
- プラグイン(Jetpackなど)を利用する方法
- ピンタレストの埋め込み機能を使う方法
- ピンタレストの「ウィジェットビルダー」を使う方法
プラグインを追加するとサイト全体が重くなる可能性があるので、ウィジェットビルダーを使う方法をおすすめします。
ここでは、埋め込み機能を使う方法とウィジェットビルダーを利用する方法を解説します。
埋め込み機能を使う方法
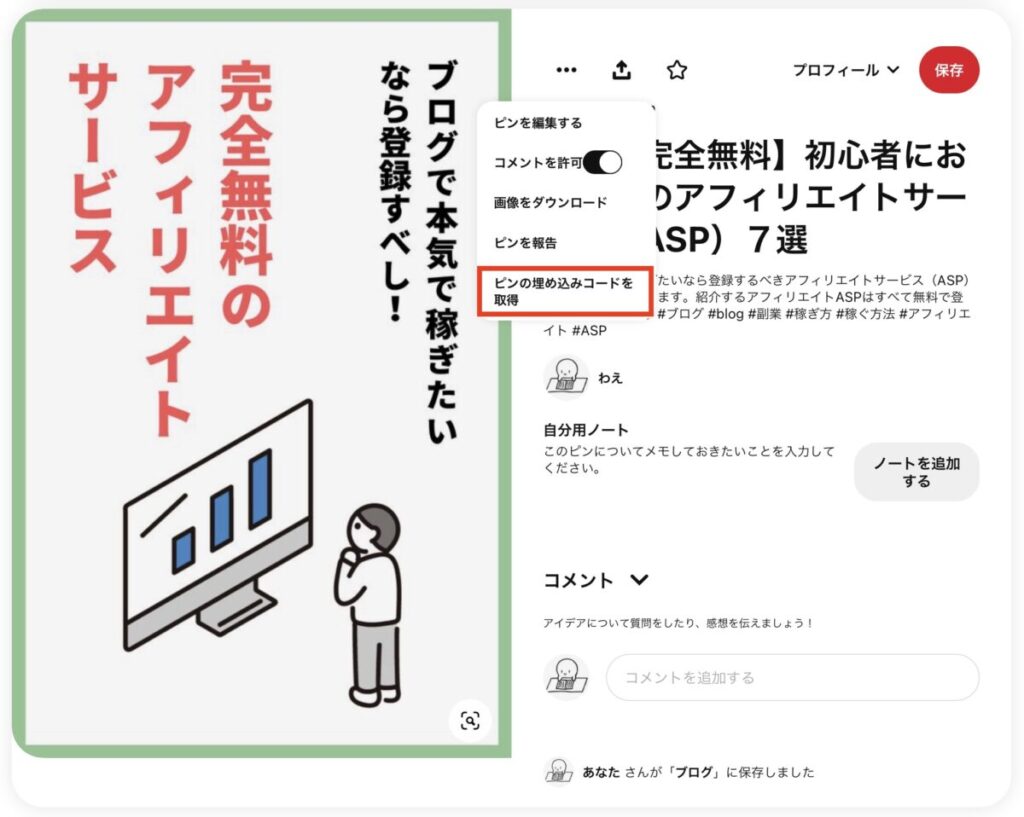
まずは埋め込みたいピンのページに移動しましょう。「…」マークをクリックして、「ピンの埋め込みコードを取得」を押します。

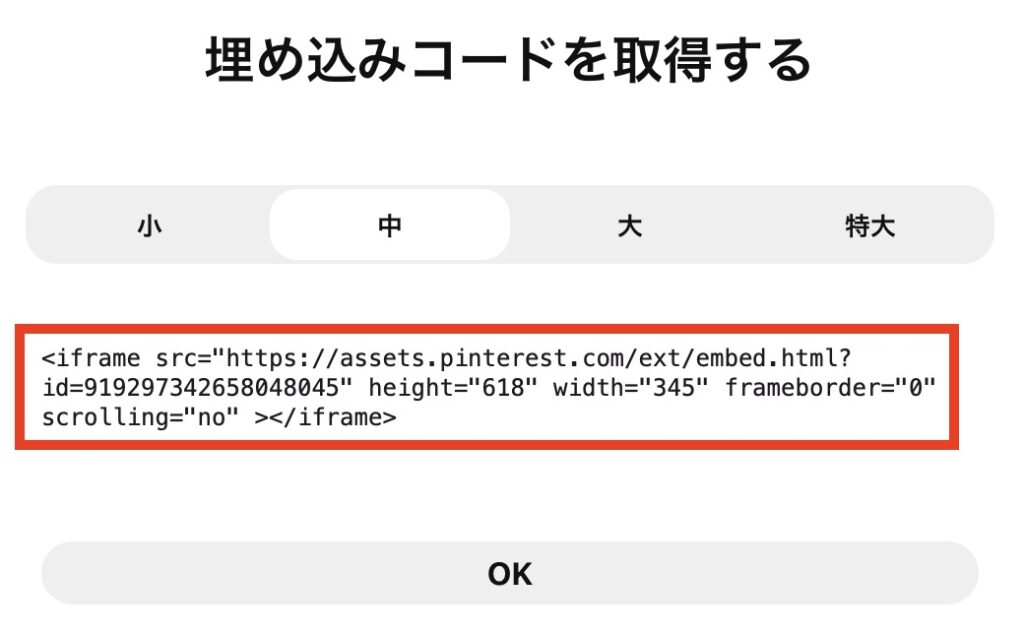
好きな表示サイズを選択し、コードをコピーしてOKを押します。

WordPressのブロックエディタで「カスタムHTML」ブロックを選択し、コードを貼り付けましょう。以下に、試しに「小」サイズでコードを貼り付けた例を示します。






コメント