こんにちは、わえ(@wae_lib)です!
「ブログの画像の上に、ピンタレストの保存ボタンを表示させたい!設定方法が知りたい」
このようなお悩みにお答えします。
ブログ画像にピンタレストの保存ボタンを表示できれば、読者が画像をピンタレストに保存しやすくなって便利ですね。
かんたんな設定で画像上にピンタレストの保存ボタンを表示できますので、ぜひやってみてくださいね。
目次
ブログ画像上にピンタレストの保存ボタンを表示させる方法
STEP
ウィジェットビルダーにアクセス
以下のボタンからピンタレストのウィジェットビルダーにアクセスします。
アクセス後はログインしましょう。
STEP
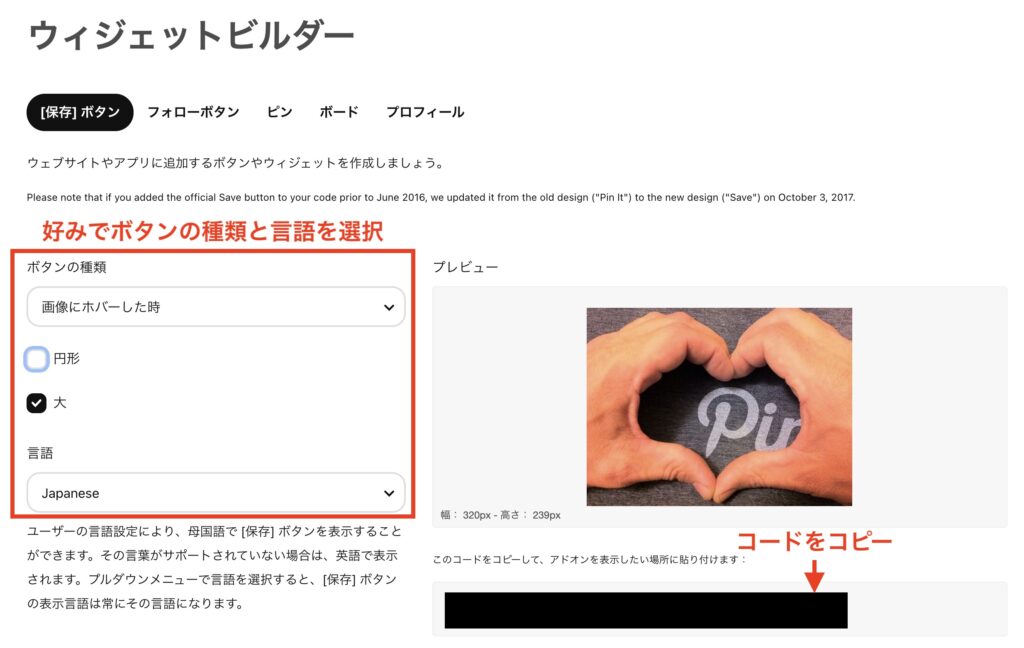
保存ボタンの選択
保存ボタンの種類と言語を選択しましょう。

右下に表示されたコードをコピーしておきます。
STEP
コードをサイトの</body>タグ直前に貼付
コピーしたコードを、サイトの</body>タグの直前に貼り付けましょう。
貼り付け方はテーマによります。またプラグインを使う方法もあります。
- WordPress管理画面で「外観」→「テーマエディター」と進んでfooter.phpがある場合、そのファイル中の</body>の直前に貼り付けて、保存する(テーマエディター中のファイルの変更はバックアップを取るなどして慎重に行いましょう)
- 当サイトで使っているSWELLテーマでは、「外観」→「カスタマイズ」→「高度な設定」→「bodyタグ終了直前に出力するコード」の欄にコードを貼り付ける
- “Insert Headers and Footers”というプラグインを使う方法もあり
WordPress.org 日本語


WPCode – ヘッダーとフッターの挿入 + カスタムコードスニペット – WordPress コードマネージャー
Easily add code snippets in WordPress. Insert header & footer scripts, add PHP code snippets with conditional logic, insert ads pixel code, and more.
STEP
設定できているか確認
ブログ記事を開いて、画像にピンタレスト保存のボタンが表示されるか確認します。
ここでの例では、画像にカーソルを当てたときに、以下の画像ように保存ボタンが表示されます。

まとめ
最後までお読みいただき、ありがとうございます!
この記事では、ブログの画像上にピンタレストの保存ボタンを表示させる方法について解説しました。
参考になれば幸いです。
あわせて読みたい


WordPressブログの始め方から収益化方法まで解説【Xserver】
「ブログで副業を始めようと思ってて、WordPressを使おうと思っているんだけど、始め方がよくわからない」 このようなお悩みにお答えします。 この記事で解説すること …
あわせて読みたい


初心者におすすめのWordPressテーマ4選!【無料・有料】
「WordPressを始めたけど、テーマってどれがいいの?おすすめのテーマを教えて欲しい」 このような方向けに、この記事では初心者におすすめのWordPressテーマを4つ紹介…
あわせて読みたい


【SWELL】WordPressのおすすめプラグイン9つを紹介!【初心者】
「WordPressを使い始めたばかりで、どのプラグインを使えばよいかわからない。おすすめを教えてほしい」 このような要望にお答えしていきます。 この記事を読んでプラグ…



コメント