こんにちは、わえ(@wae_lib)です!
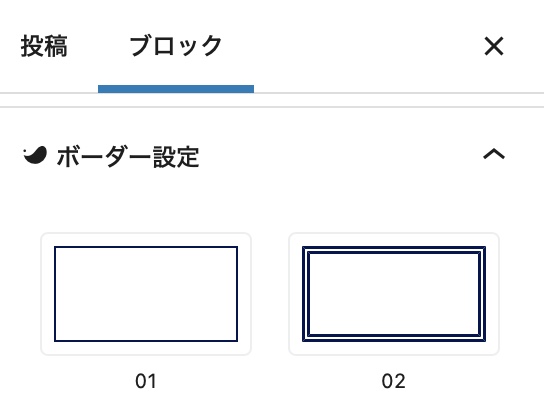
SWELLでは、ブロックエディタの右側の「ブロック」タブでボーダーやスタイルを簡単に設定できて便利ですよね。

でも、好きなボーダーやスタイルを選択してそのまま使おうとしたら、中にリストや画像を入れられなくて、困っていませんか。
そのままではリストや画像を挿入できない!!
- リストを使いたい
- リストを使いたい

この記事では、ボーダーやスタイル内にリストや画像などを入れる方法について解説します。
目次
グループ化を使ってボーダーやスタイル内にリストや画像などを入れる
まずはボーダーやスタイルで囲いたいリストや画像などのボックスを作りましょう。
リストの場合で説明します。
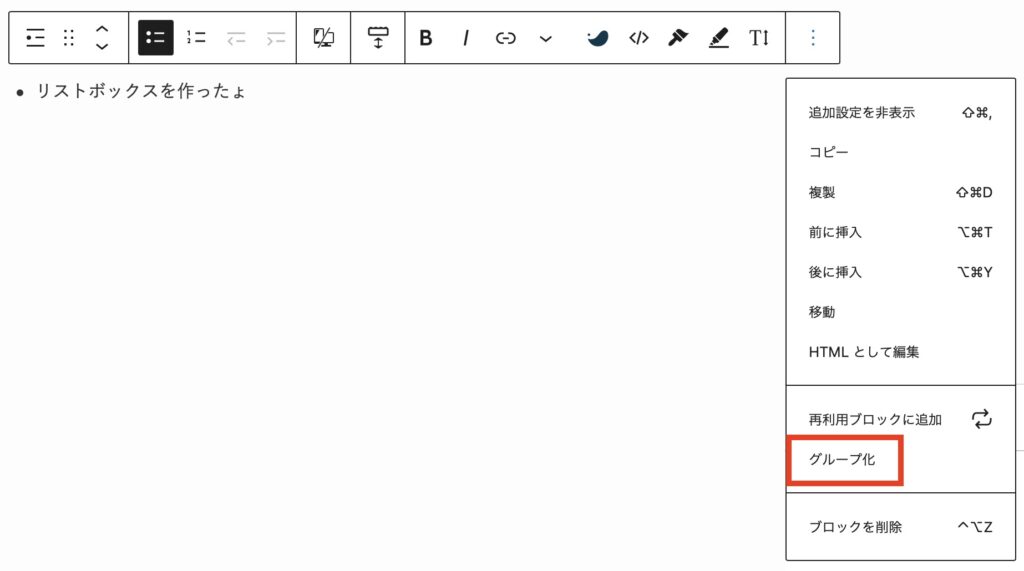
- リストボックスを作ったょ
作ったリストボックスを選択して、ツールバーを表示させます。一番右のボタンを押して、「グループ化」をクリックします。

すると、リストボックスが点々の四角で囲まれます。

この状態で、右側の「ブロック」タブでボーダー設定やスタイルの選択ができます。たとえば「チェック」のスタイルを選択すると、次のようになります。
- リストボックスを作ったょ
画像も同様の手続きでスタイルなどで囲えます。

複数のブロックをボーダーやスタイルで囲う方法
グループ化の機能を使えば、リストや画像、ボタンなど、さまざまなボックスをまとめてスタイルなどで囲うこともできます。
リスト、画像、ボタンをまとめて囲うには、まずそれぞれ別々に作っておいて、すべて選択して「グループ化」を押します。

あとは好きなボーダーやスタイルを選んで、全体を囲います。
- リストだょ

まとめ
最後までお読みいただきありがとうございます!
この記事では、SWELLでリストや画像などをボーダーやスタイルで囲う方法について解説しました。
SWELLを使い始めたばかりでは、小さなことでもわからないことがありますよね。
少しずつ覚えて、より良い記事作成を目指しましょう。
あわせて読みたい


CocoonからSWELLへの移行方法【WordPressブログテーマ】
WordPressでブログを始めて、無料テーマのCocoonを使っているんだけど、有料テーマのSWELLに移行しようと思ってる。移行の仕方を教えて! ブログをはじめてから3週間ほ…
あわせて読みたい


【SWELL】WordPressのおすすめプラグイン9つを紹介!【初心者】
「WordPressを使い始めたばかりで、どのプラグインを使えばよいかわからない。おすすめを教えてほしい」 このような要望にお答えしていきます。 この記事を読んでプラグ…
あわせて読みたい


SWELLのモバイル表示を高速化する設定方法【WordPressの速度改善】
「SWELLを導入したけど、モバイルの速度が遅い。高速化したい」 この記事ではこのような悩みにお答えします。 ウェブサイトの速度などのパフォーマンスを測定する「Page…




コメント