こんにちは、わえ(@wae_lib)です!
「SWELLのスマホの固定フッターをカスタマイズしたい」
という方向けに、この記事ではSWELLのスマホ用固定フッターの設定方法を解説します。
スマホの固定フッターとは、サイトをモバイルで表示したときに下の方に表示される次の画像のような部分です。

設定することで、モバイルのユーザビリティが上がりますよ!
スマホの固定フッターを表示させる
デフォルトではスマホの固定フッターは表示されません。未表示の場合、このサイトのスマホ表示は以下のようになります。

固定フッターメニューを表示させるには、WordPress管理画面から「外観」→「カスタマイズ」→「メニュー」と進みます。
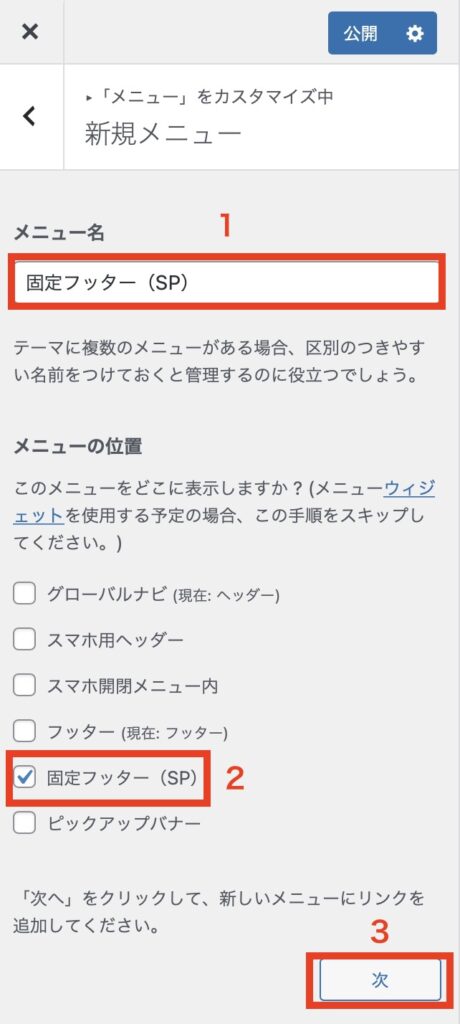
次の画面で「メニューを新規作成」を押し、以下の操作をします。
- メニュー名に「固定フッター(SP)」(名前は任意)を入力
- メニューの位置の「固定フッター(SP)」にチェック
- 「次」をクリック

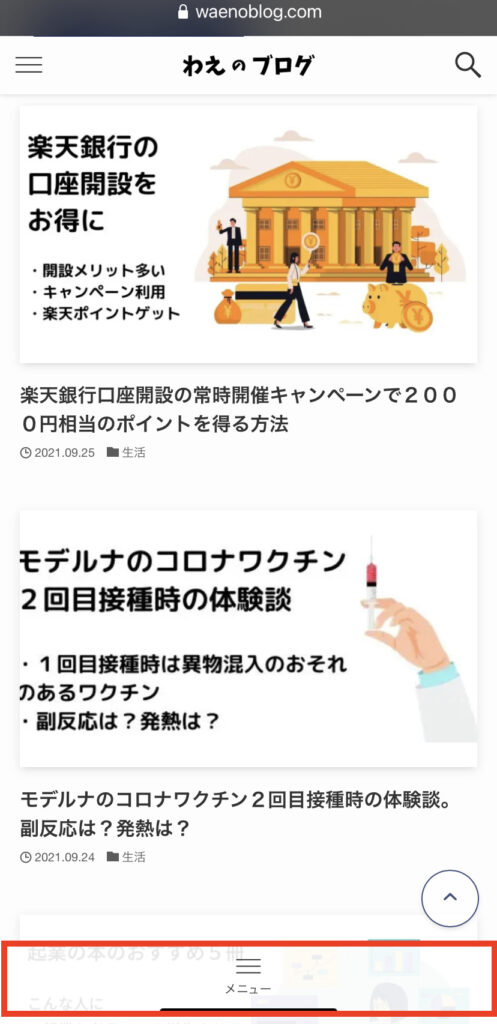
これでスマホの固定フッターが表示されるようになりました。

スマホの固定フッターに項目を追加する
ただ表示させただけでは、「 メニュー」ボタンのみが表示された状態です。
さらに他のボタンも表示させてみましょう。
ホームボタンを追加する
試しに「 ホーム」ボタンを表示させてみます。
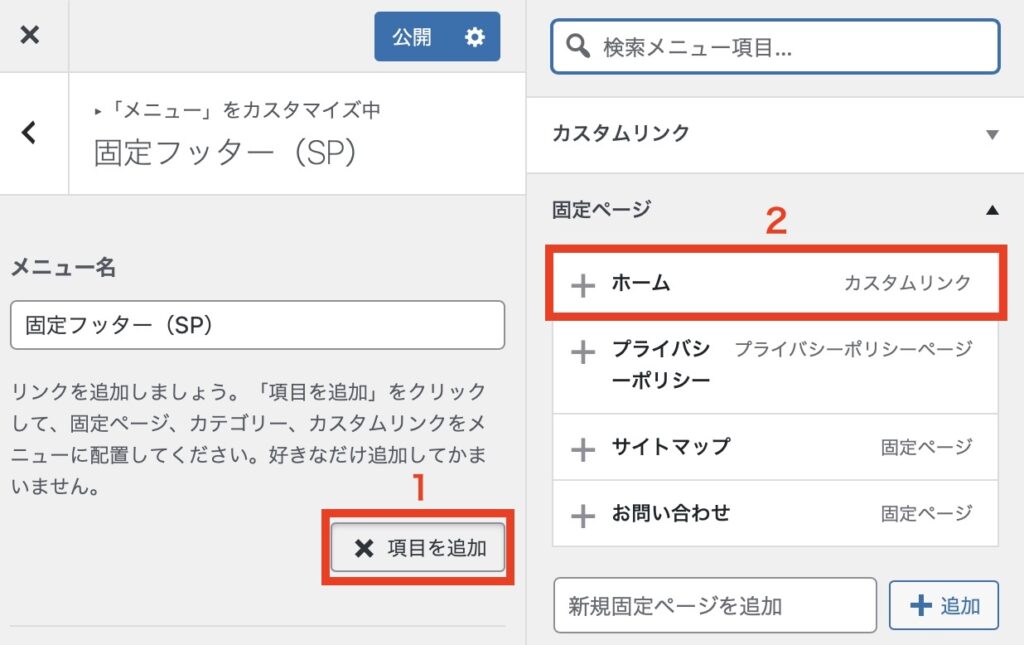
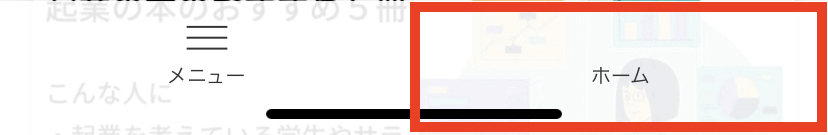
「項目を追加」を押して、「ホーム」をクリックします。

項目に「ホーム」が追加されます。スマホの画面では次のように表示されます。

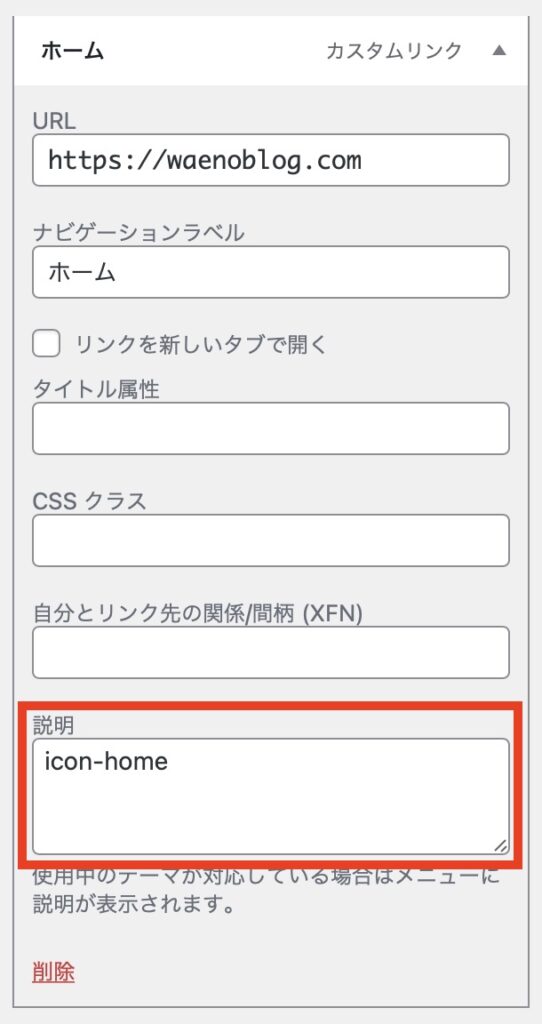
このままではアイコンがなくてさびしいので、アイコンを追加します。説明欄に「icon-home」と記入しましょう。

ホームボタンにアイコンが追加されました。

ホームボタン以外も同様の手続きで固定フッターに表示させることができます。
検索ボタン、目次メニュー、ページトップボタンを追加する
続いて検索ボタン、目次メニュー、ページトップボタンを追加してみます。これらのボタンの追加方法は特殊なのでここで別に説明します。
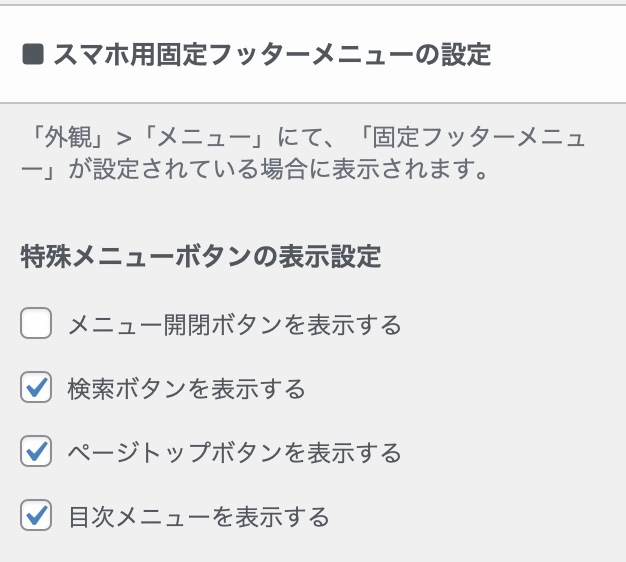
「外観」→「カスタマイズ」→「サイト全体設定」→「下部固定ボタン・メニュー」と進み、「スマホ用固定フッターメニューの設定」で「検索ボタンを表示する」「目次メニューを表示する」「ページトップボタンを表示する」にチェックを入れます。ここではメニュー開閉ボタンの表示・非表示の切り替えもできます。

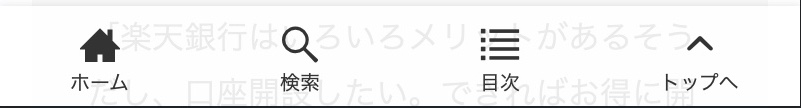
すると、検索ボタン、目次メニュー、ページトップボタンが表示されるようになります。以下の画像の例ではメニュー開閉ボタンを非表示にしています。

なお、ページトップボタンを固定フッターに表示させると、通常のページトップボタンは表示されなくなります。
スマホの固定フッターの色を変更する
固定フッターの背景色や文字の色、背景の不透明度を変更することもできます。
「外観」→「カスタマイズ」→「サイト全体設定」→「下部固定ボタン・メニュー」と行き、設定します。

まとめ
最後までお読みいただき、ありがとうございます!
この記事では、SWELLのスマホ固定フッターの設定方法について解説しました。
モバイルのユーザビリティを上げるためにも、ぜひ設定してみてくださいね。






コメント