こんにちは、わえ(@wae_lib)です!
WordPressのSWELLテーマで記事を書いていて、マーカーを使うとき、デフォルトのブロックツールバーの設定では手順が多くて手間がかかると感じませんか?
この記事では、SWELLテーマで、WordPressブロックエディタのブロックツールバーの表示設定を変更して、「マーカー線」「背景色」「フォントサイズ」をブロックツールバー上で1階層上に表示させる方法を紹介します。
デフォルトではマーカー線などを使うのに3ステップ必要
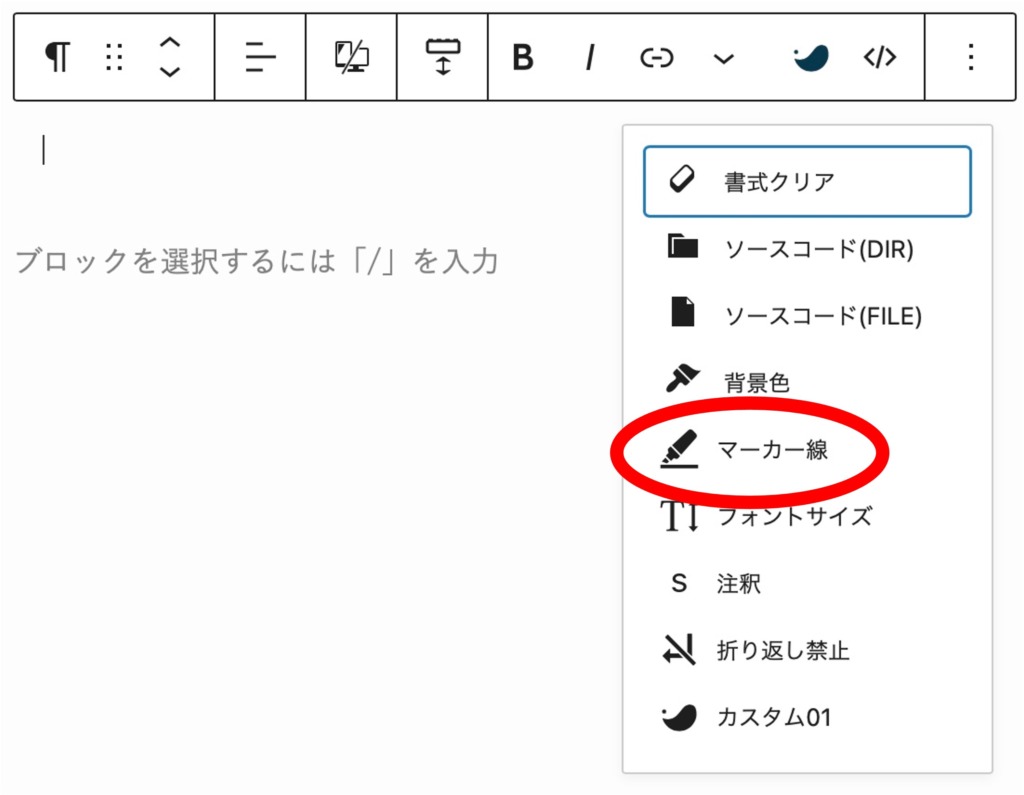
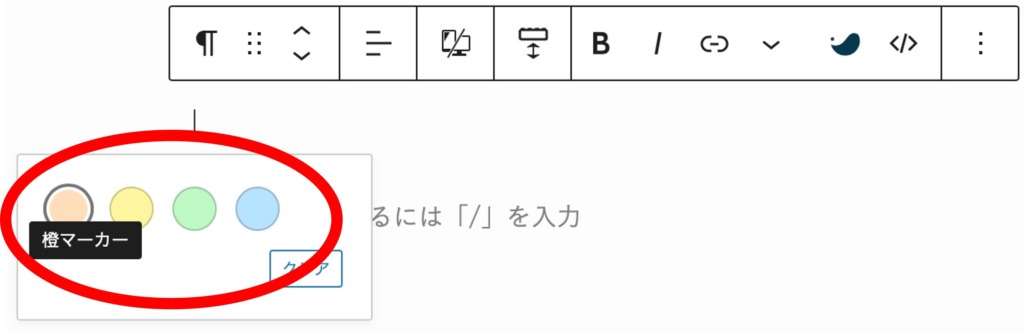
デフォルトではマーカー線を引くために、「SWELL装飾」ボタンを押して、「マーカー線」ボタンを押して、マーカーの色を選択する、と3段階のクリックが必要です。



「マーカー線」「背景色」「フォントサイズ」を1階層上に表示する方法
デフォルトで「SWELL装飾」ボタンの中にある「マーカー線」「背景色」「フォントサイズ」を1階層上に表示させるには、まずブロックエディタ上の右上の「SWELL設定」ボタンを押します。

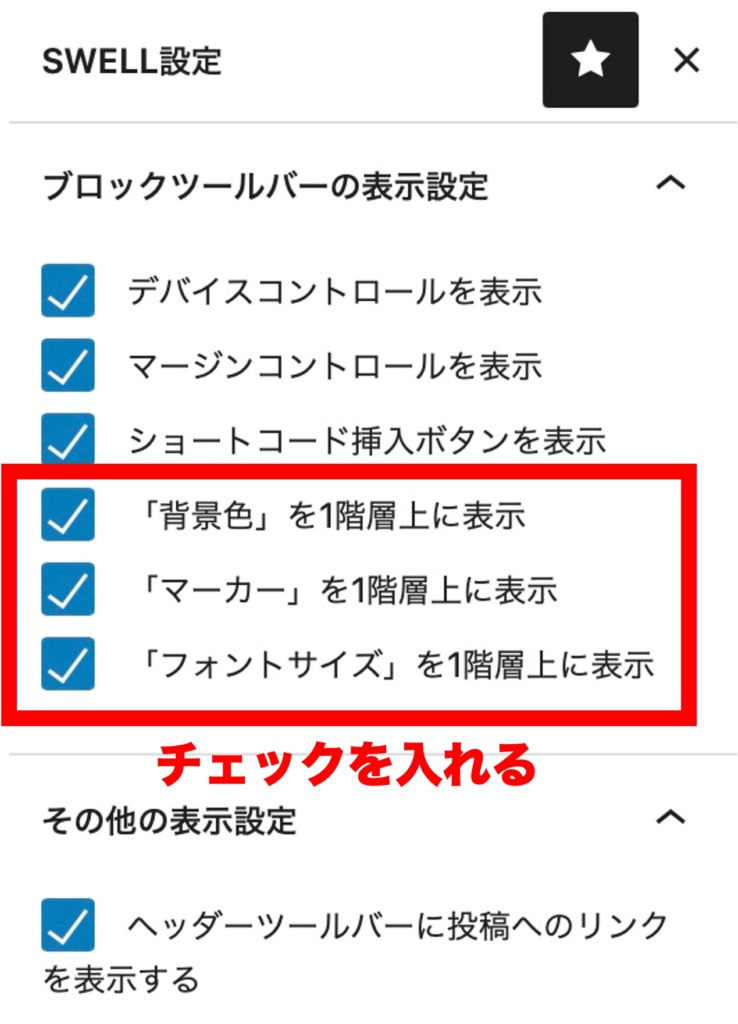
すると「SWELL設定」のサイドバーが出てくるので、『「背景色」を1階層上に表示』『「マーカー」を1階層上に表示』『「フォントサイズ」を1階層上に表示』にチェックを入れます。

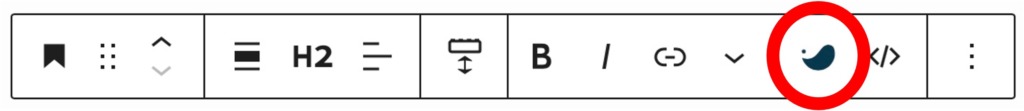
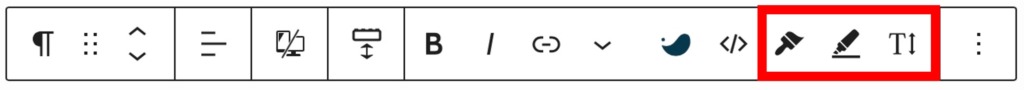
これでブロックツールバーの1階層上に「マーカー線」「背景色」「フォントサイズ」のボタンが表示されるようになりました。

まとめ
最後までお読みいただき、ありがとうございます。
まとめると、「マーカー線」「背景色」「フォントサイズ」をブロックツールバーで1階層上に表示させるためには以下の操作が必要です。
1.ブロックエディタ上で、右上の「SWELL設定」ボタンを押す
2.『「背景色」を1階層上に表示』『「マーカー」を1階層上に表示』『「フォントサイズ」を1階層上に表示』にチェックする
SWELLを使いはじめたばかりだと、デフォルトの設定に戸惑いますよね。
徐々に慣れて、SWELLをマスターしていきましょう。




コメント