こんにちは、わえ(@wae_lib)です!
「WordPressサイトのお問合せフォームからスパムメールが来るのを防ぎたい」
サイトを運営し始めたら、スパム対策は重要ですよね。
わたし自身、これまでSEO戦略に関するプロモーションといったスパムメール(英語)をお問い合わせ経由で受信しました。
この記事では、このようなメールを受け取らないようにするためのスパム対策について解説します。
具体的には、Contact Form 7で作成したコンタクトフォームに、reCAPTCHAというスパム防止機能を設置します。
reCAPTCHAとは
reCAPTCHAは、Googleが提供するbot判定のためのセキュリティサービスです。

reCAPTCHAのバージョンについて
reCAPTCHAには現在、v2、Invisible、v3と様々なバージョンがあります(文字認証のv1は2018年3月に提供停止)。
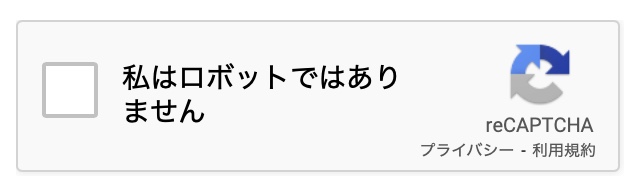
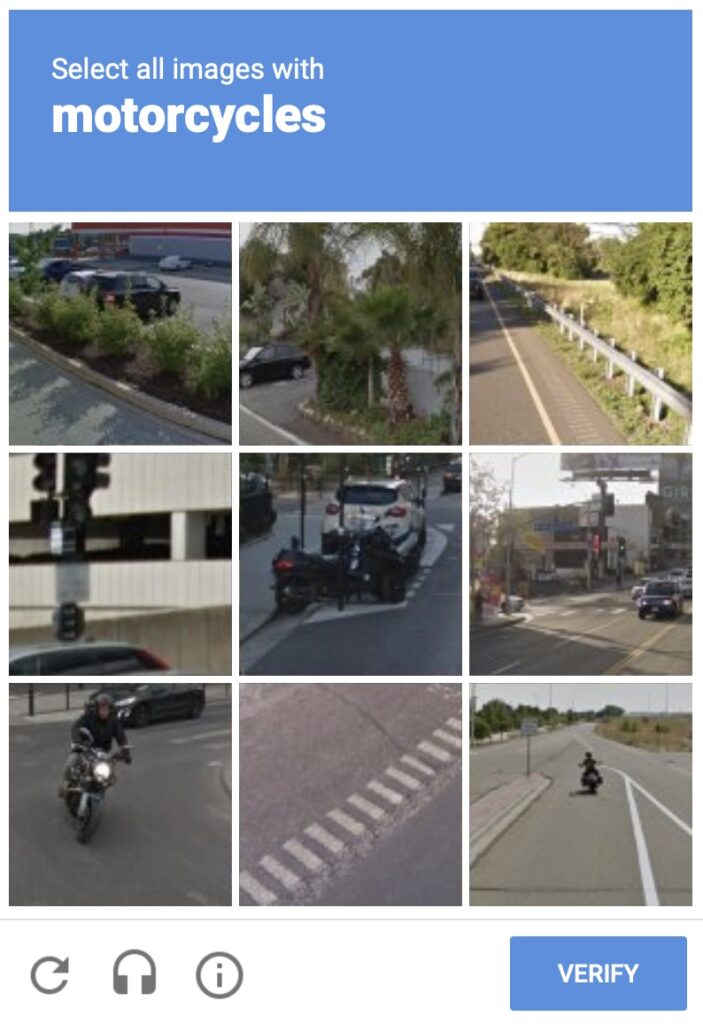
v2は「私はロボットではありません」と書いてあるボックスにチェックを入れるタイプです。botの可能性がある場合、さらに画像による非bot判定(画像から自動車などを選択するといったもの)が行われます。


Invisible reCAPTCHAはv2の変形です。v2のチェックボックスがなく、フォームなどの送信ボタンを押した後にv2と同様、botの可能性がある場合の画像による判定が出てきます。
v3は、チェックボックスがなく、画像による判定もなく、フォーム送信時にbotか否かのスコア判定をします。このスコアをもとに、botと疑わしき動作への対処を決めます。
reCAPTCHAをContact Form 7に設定する方法
reCAPTCHAをContact Form 7で使えるようにする方法には複数あります。
Contact Form 7の機能を使う方法(非推奨)
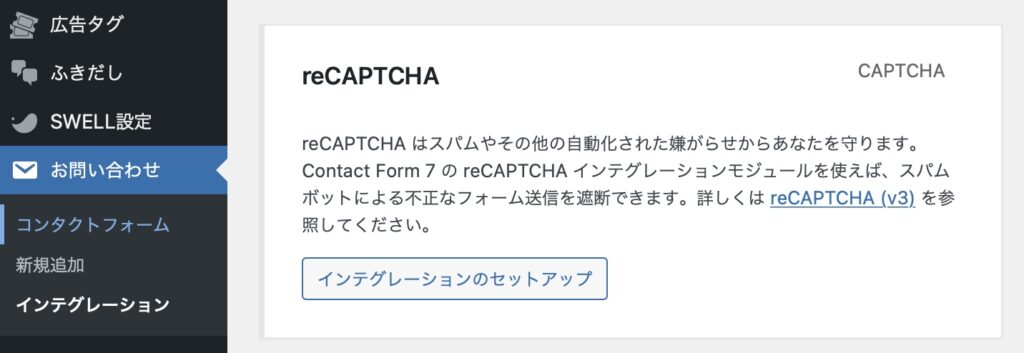
最も手軽にできるのは、以下の画像のContact Form 7にデフォルトで実装されている機能を使う方法ですが、この方法はサイト速度への影響が大きいため、おすすめしません。

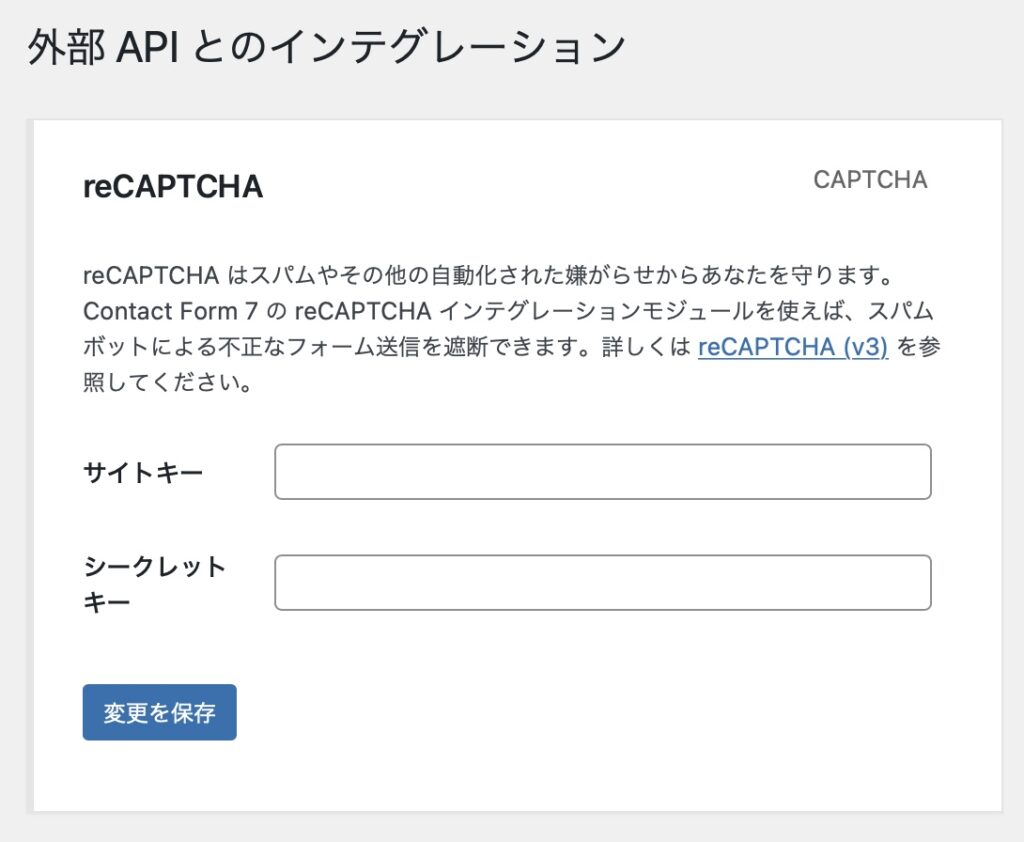
試しにこの機能を使ってreCAPTCHA v3を入れてみましょう。上の画面で「インテグレーションのセットアップ」を押すと以下のreCAPTCHAの「外部APIとのインテグレーション」画面が表示されます。

サイトキーとシークレットキーは次のように取得します。
まずreCAPTCHA公式サイトから上にあるタブの「v3 Admin Console」を押して、次の画面に行きます。

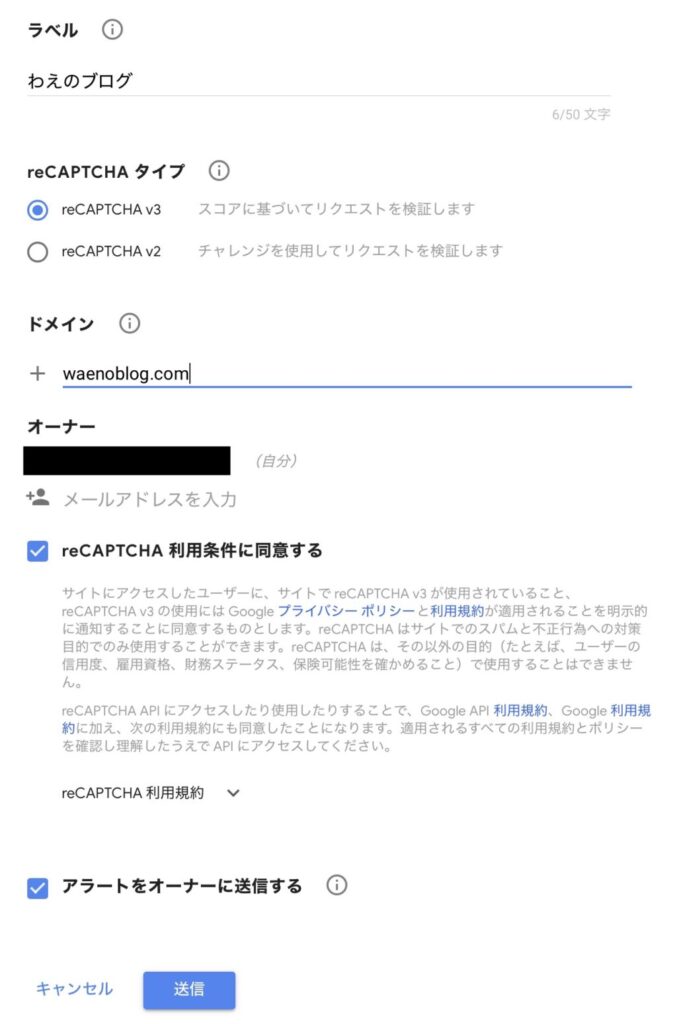
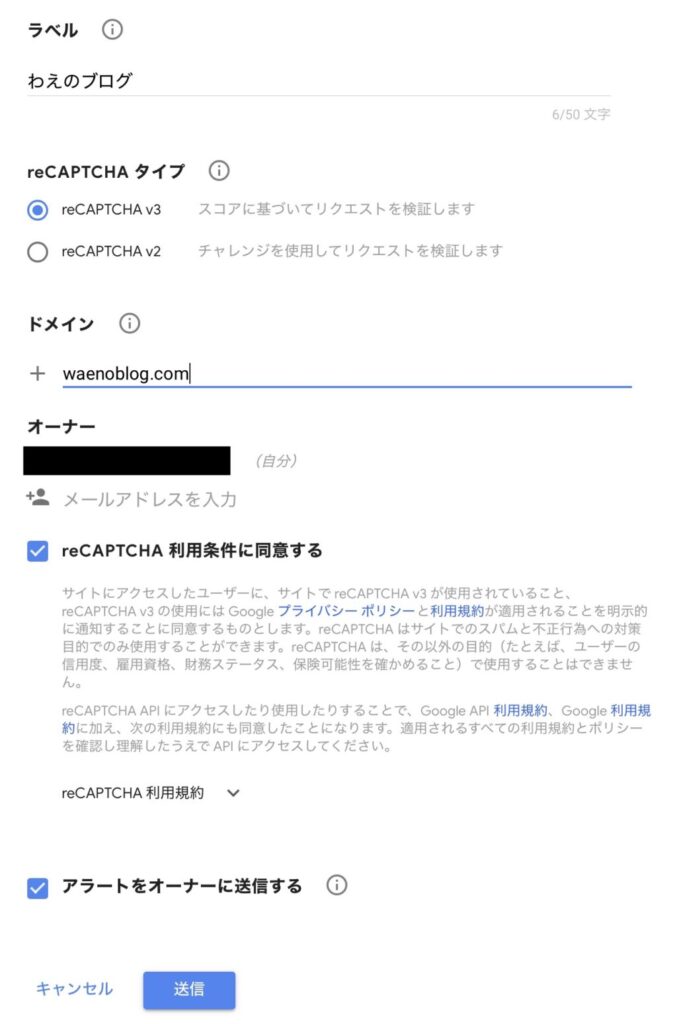
「ラベル」に任意の名前を記入し、「reCAPTCHAタイプ」で「reCAPTCHA v3」を選択し、「ドメイン」に登録するサイトのドメイン名を入力します。「オーナー」はメールアドレスが記入されています。記入が完了したら「送信」を押します。
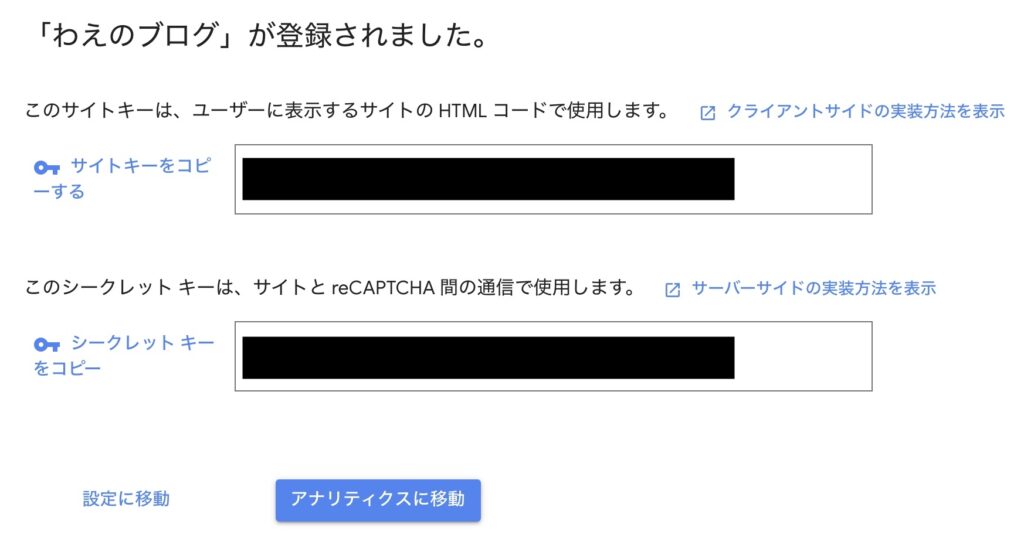
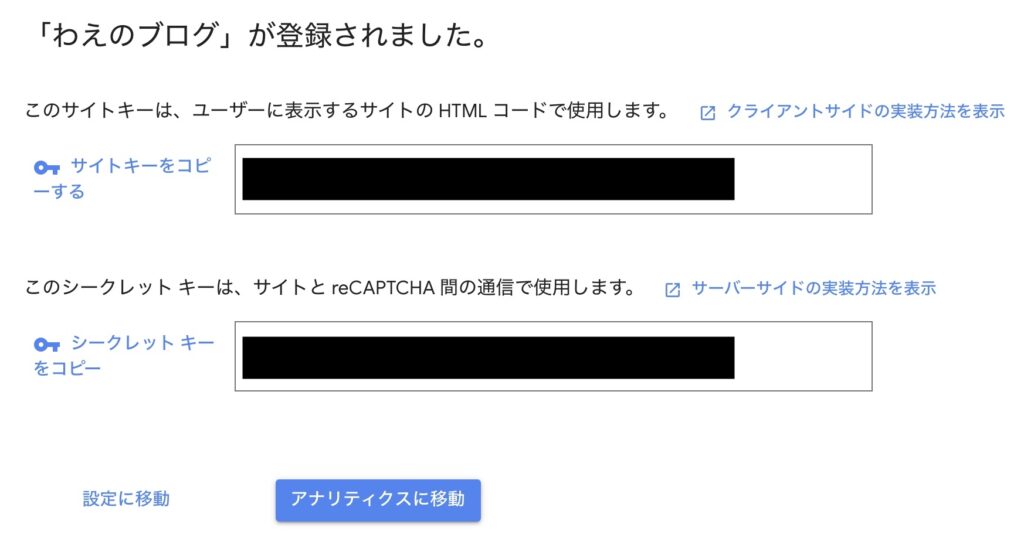
すると以下のようにサイトキーとシークレットキーが表示されます。

これらを先ほどの「外部APIとのインテグレーション」画面の欄にそれぞれ入力し、「変更を保存」を押します。
サイトをチェックすると、うまく設定されていればページ右下の方に右のバッジが表示されます。

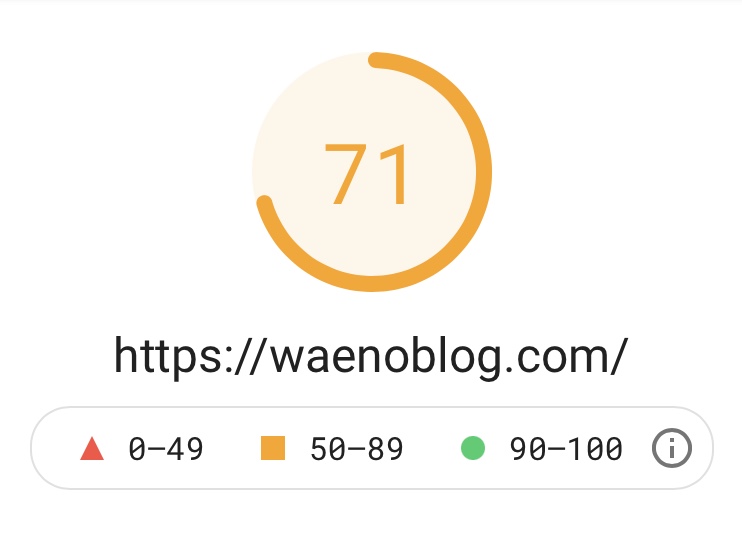
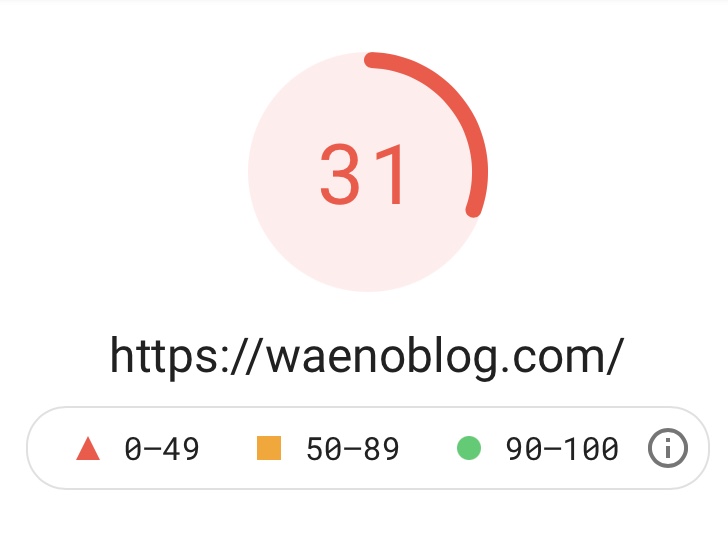
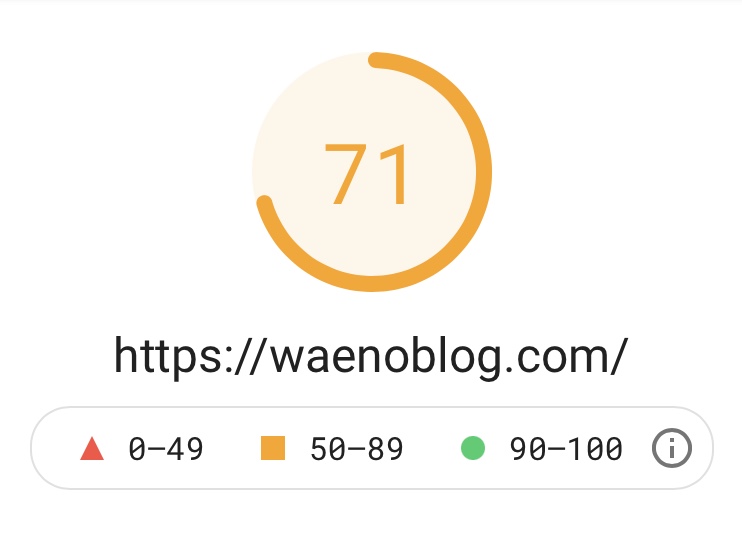
PageSpeed Insightsで、このようにしてreCAPTCHA v3を導入する前と後のモバイルのスコアを測定すると、71から31と、40ポイントも下がりました。


モバイルのサイト速度を著しく低下させるので、この方法での導入はおすすめしません。
プラグイン「Invisible reCaptcha for WordPress」を使う方法
「Invisible reCaptcha for WordPress」というプラグインを使ってreCAPTCHAを導入する方法もあります。サイトの速度に影響を与えないのでおすすめです。導入方法の手順を3ステップで解説します。
WordPress管理画面から、「プラグイン」→「新規追加」と進み、「Invisible reCaptcha for WordPress」を検索してこのプラグインをインストール・有効化します。

手順は「Contact Form 7の機能を使う方法(非推奨)」で説明したのと同じです。
reCAPTCHAの公式ページで、上の「v3 Admin Console」タブをクリックし、次の画面に移ります。

「ラベル」に任意の名前を記入し、「reCAPTCHAタイプ」で「reCAPTCHA v3」を選択し、「ドメイン」に登録するサイトのドメイン名を入力します。記入が完了したら「送信」を押します。
サイトキーとシークレットキーが表示されているので、コピーします。

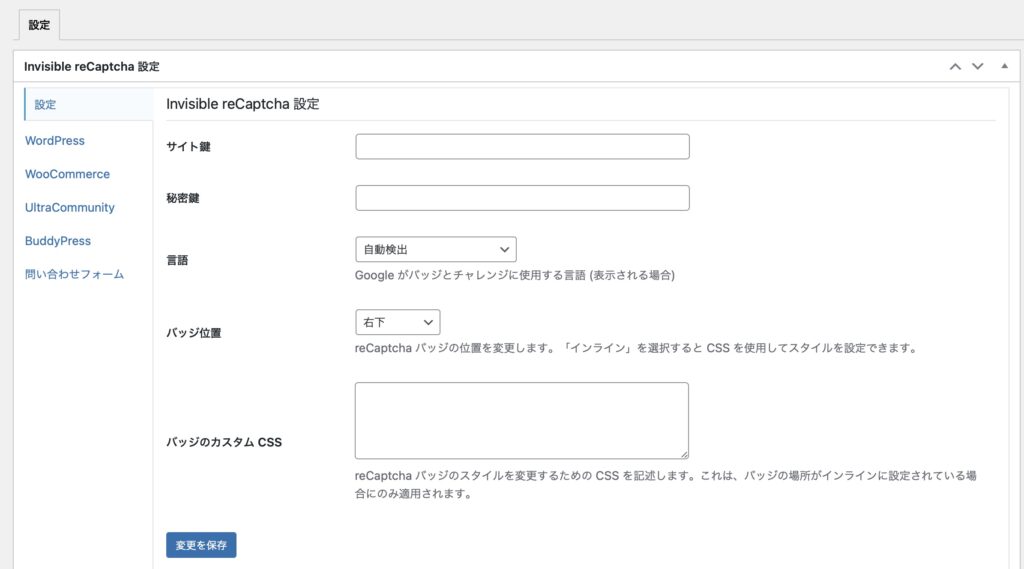
「設定」→「Invisible reCaptcha」と進むと、以下の画面が表示されます。

サイト鍵と秘密鍵に、先ほどのサイトキーとシークレットキーをそれぞれ入力(コピペ)します。
言語は「Japanese」を選択します。バッジ位置は邪魔にならないように「インライン」を選択します。設定したら「変更を保存」を押します。
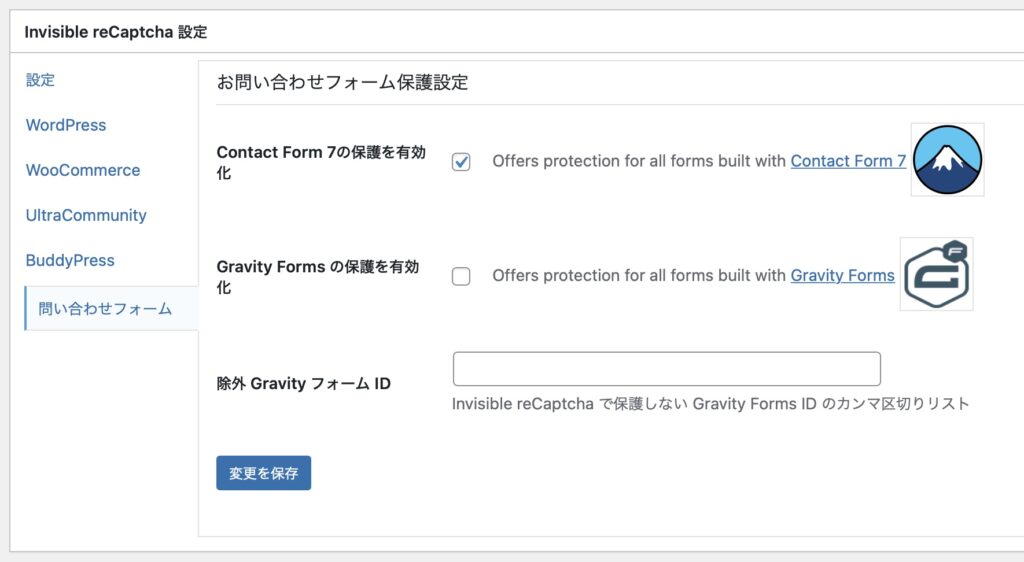
続いて、左の「問い合わせフォーム」をクリックし、「Contact Form 7の保護を有効化」にチェックを入れ「変更を保存」を押します。

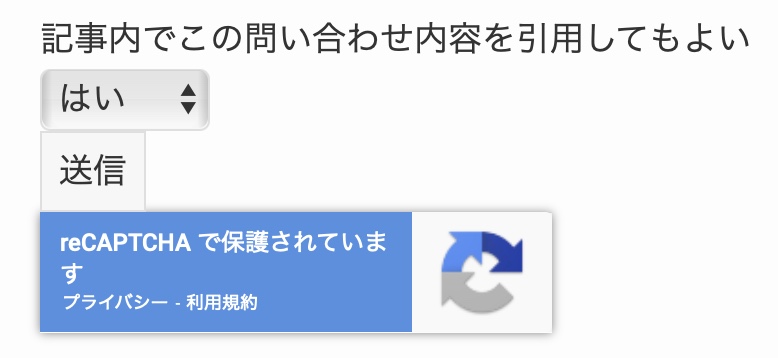
導入後、お問合せフォームをチェックすると、「送信」の下にreCAPTCHAのバッジが表示されます。

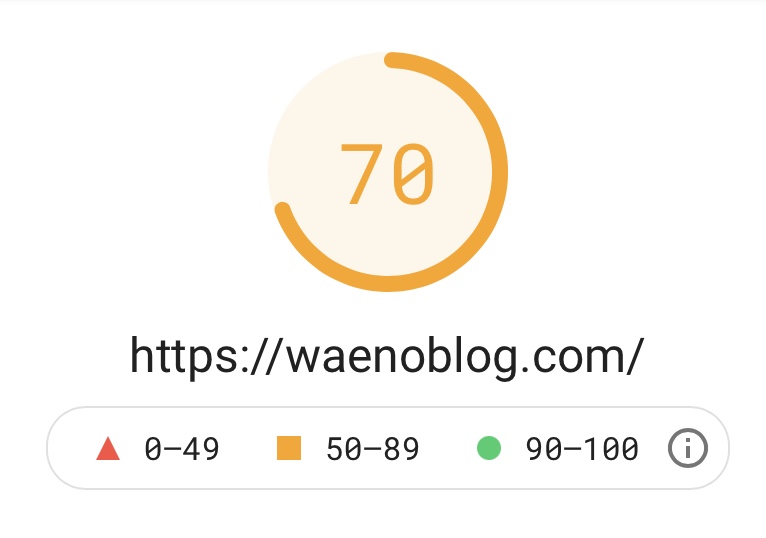
PageSpeed Insightsでサイトの速度を測定したところ、モバイルのスコアは70で、導入前の71とほとんど変わりませんでした。


サイトの速度に影響をほとんど与えないので、この導入方法がおすすめです。
まとめ:プラグインを使ってコンタクトフォームにreCAPTCHAを導入しよう
最後までお読みいただき、ありがとうございます。
この記事では、スパム対策として、Contact Form 7のコンタクトフォームにreCAPTCHAを導入する方法を解説しました。
reCAPTCHAの導入方法は複数あってどれにしようか迷ってしまいますが、プラグイン「Invisible reCaptcha for WordPress」を使う方法が、サイトの速度パフォーマンスを下げずに導入できるのでおすすめです。
ぜひスパム対策を行って、身を守っていきましょう。
WordPressでのおすすめプラグインを以下の記事で紹介しています。




コメント