こんにちは、わえ(@wae_lib)です!
「Googleアドセンスの審査に通った!さっそくブログに広告を貼りたいんだけど、貼り方とおすすめの貼る位置を教えて欲しい」
このような要望にお答えします。
Googleアドセンス審査に合格した方、おめでとうございます!自分のサイトがGoogleに認められて、嬉しいですよね。
(まだ審査に通っていない方は、「Googleアドセンスの審査合格のためのポイントと申請方法を解説」の記事を参考にしてみてくださいね)
審査に合格したら、ブログにアドセンス広告を貼ってみましょう。
Googleアドセンスでは、広告の内容はサイトの内容や訪問者の属性によって自動的に決められます。
なので広告を貼る側が気にすることは、広告を貼る位置です。
貼る位置によっては収益に影響してくるので、工夫してみましょう。
この記事では、アドセンス広告をWordPressブログに貼る方法と、おすすめの貼る位置を紹介します!
アドセンス広告の種類
先にアドセンス広告の種類について見てみましょう。アドセンス広告の種類はいろいろあり、主に以下の4つがあります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- 自動広告
ディスプレイ広告
ディスプレイ広告は、サイトのどの部分にでも表示できるように設計されている広告です。
迷ったらまずこの広告を使うとよいでしょう。
広告の表示の形には「スクエア」「横長タイプ」「縦長タイプ」と3つあります。場所ごとに適切なタイプを選びましょう。



インフィード広告
新規記事一覧の間に溶け込むように表示できる広告です。
サイト訪問者の目に止まりやすいというメリットがある反面、広告要素が強く出てしまいサイト離脱を促してしまうおそれがあるので、導入時は慎重に検討しましょう。

記事内広告
記事にフィットするように表示される広告です。
読者の目に止まりやすいですが、あまり多く設置すると読者の集中の妨げになるので、設置する際はその点を考慮しましょう。

自動広告
自動広告ではサイトに一つコードを設置するだけで、Google側が広告掲載に適した場所を自動的に検出し、広告を設置してくれます。
自分で広告の場所を決めて設置するのが面倒な場合や、広告を設置する場所に特にこだわりがない場合は自動広告を使うとよいでしょう。
使うかどうか迷っている場合は、自動広告を一度使ってみて、しっくり来るかどうか試してみるとよいでしょう。
アドセンス広告の貼り方
各種アドセンス広告の貼り方について説明します。
どの場合でも基本的な流れは以下のとおりです。
- 広告コードを取得する
- コードをサイトに貼り付ける
- 広告が表示されるまで数10分待つ
ディスプレイ広告
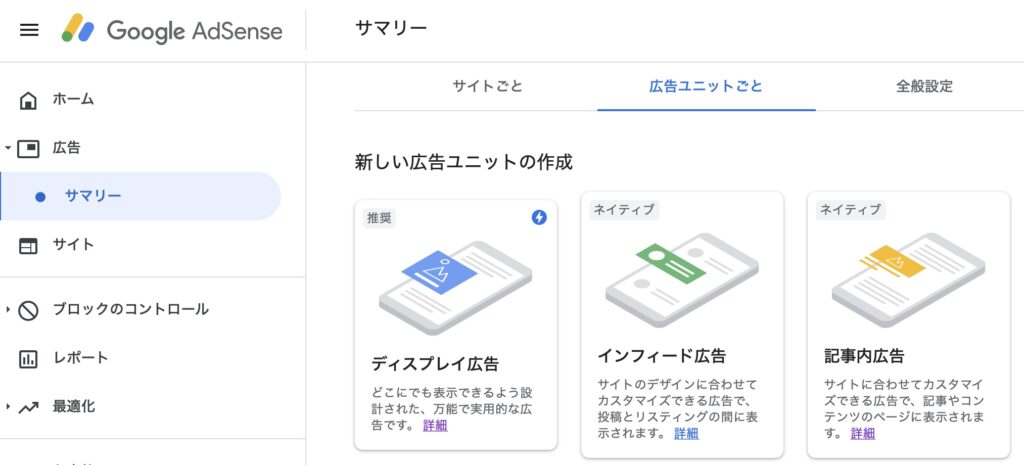
Googleアドセンスのページに行ってログインし、「広告」→「サマリー」→「広告ユニットごと」と進みます。

「ディスプレイ広告」の部分をクリックしましょう。
すると次の画像が表示されます。

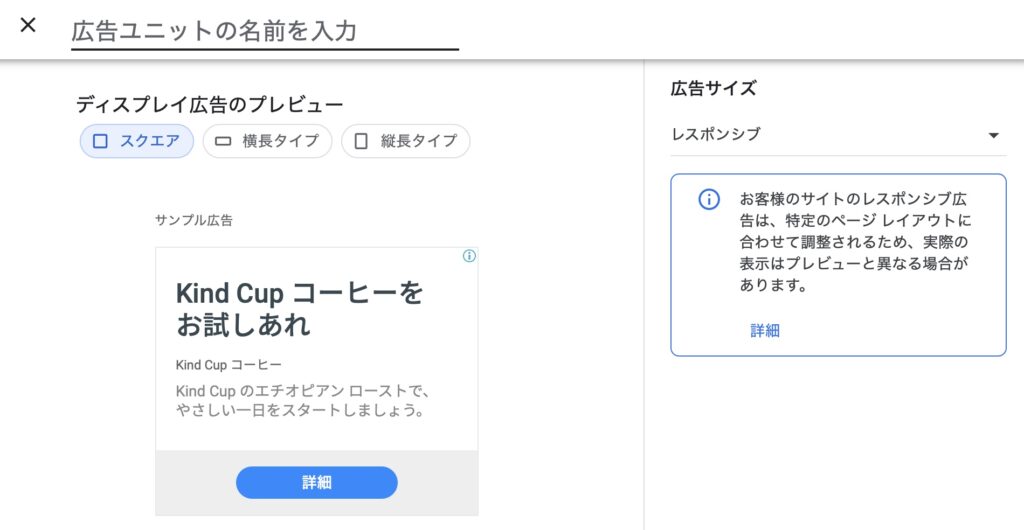
「広告ユニットの名前を入力」の部分に、任意の広告ユニット名(たとえば記事下に表示するための広告なら「記事下」など)を入力します。
広告サイズが自動的に調整される「レスポンシブ」の場合、「スクエア」「横長タイプ」「縦長タイプ」の3つの中から好きな広告の形を選びましょう。
広告サイズが自分でサイズを決める「固定」の場合は自分でサイズを決めます。
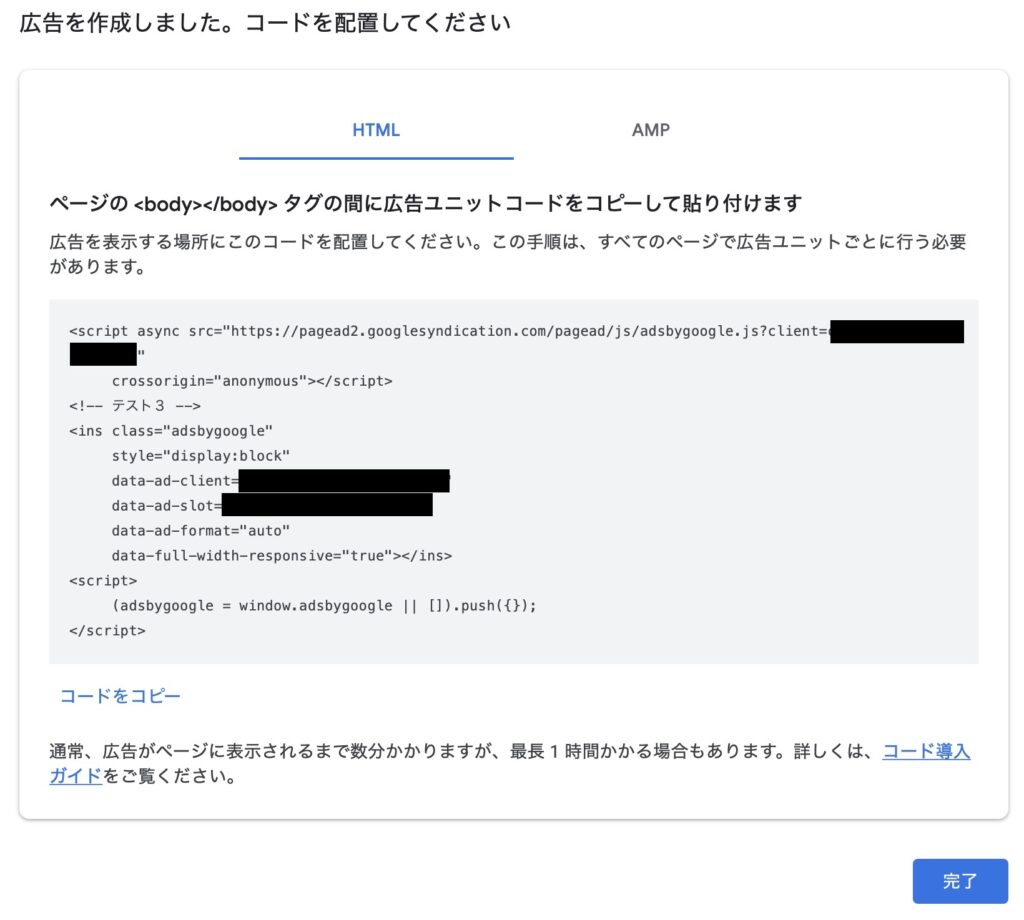
「作成」を押して、広告コードを表示させます。

広告コードをコピーし、「完了」を押して、広告ユニットの作成を終えましょう。
再度このページで広告コードをコピーしたい場合は、サマリーのページの「既存の広告ユニット」のところで「< >」マーク(「コードを取得」ボタン)を押せばできます。

記事内に広告を貼る場合
記事内にアドセンス広告を貼るには、先ほどコピーしたコードを「カスタムHTML」ブロックにペーストします。すると以下のように広告を表示できます。
ウィジェットで広告を貼る場合
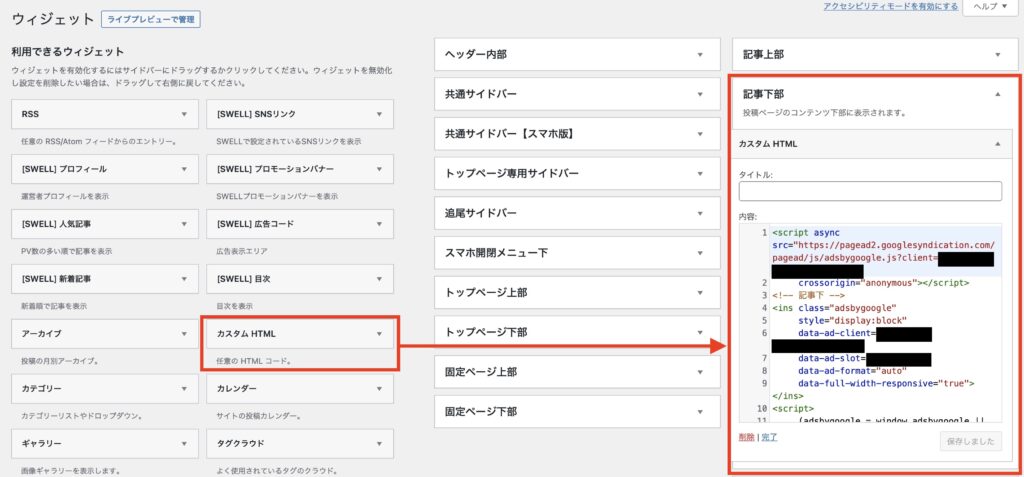
ウィジェットを使って広告を貼る場合も、「カスタムHTML」を好きな場所に配置して、その中に広告コードをペーストします。
以下の画像の例では、「カスタムHTML」を「記事下」に追加して、その中にコードを記入しています。忘れずに「保存」しましょう。

インフィード広告
ディスプレイ広告のときと同様、「広告」→「サマリー」→「広告ユニットごと」と進みます。
「インフィード広告」の部分を押しましょう。
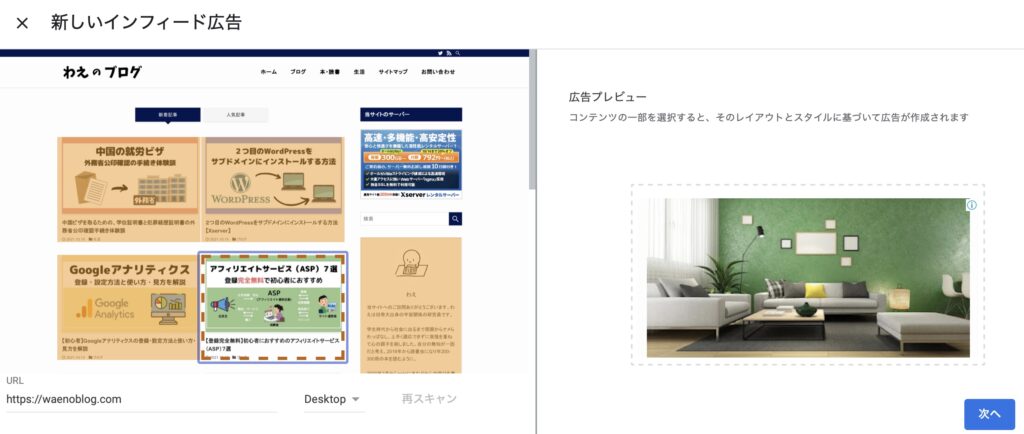
ここでは「自動で広告スタイルを作成する」の場合を説明します。以下の画像の例のように、広告を貼るサイトURLを記入します。

「モバイル」か「Desktop」の2つが選べますので、好きな方を選びます。スマホとパソコン両方にインフィード広告を表示する場合は、別々に広告ユニットを作ります。
ページのスキャンが始まるので、しばらく待ちましょう。
次の画面で、広告を表示したいコンテンツの部分をクリックして選択します。

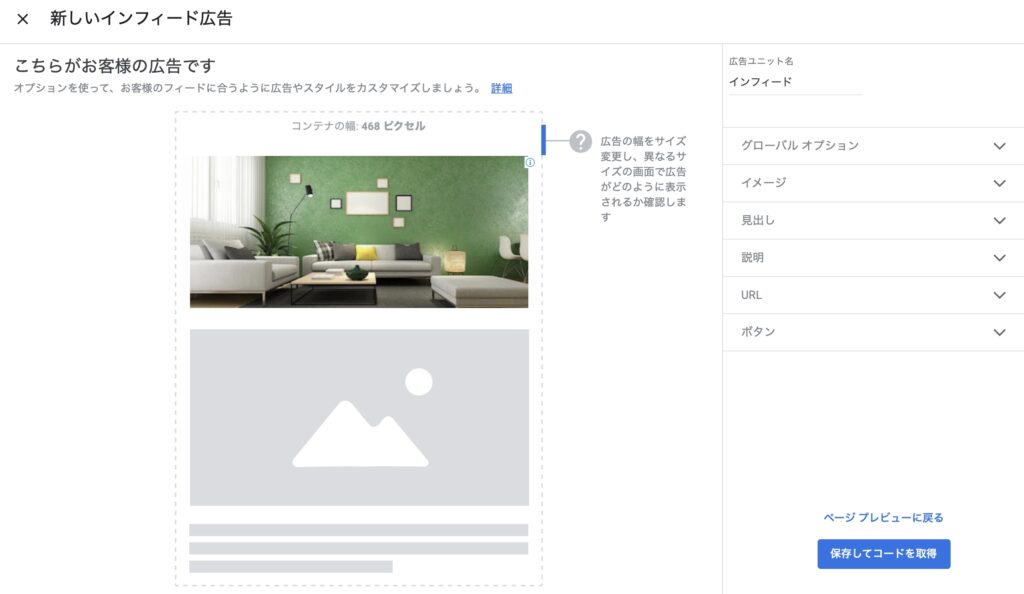
「次へ」を押します。次の画面で広告ユニット名を決め、インフィード広告の見た目を調整します。

調整のしかたがイメージできない場合は、とりあえずデフォルトのままにして、後から変更することもできます。
設定ができたら、「保存してコードを取得」を押します。
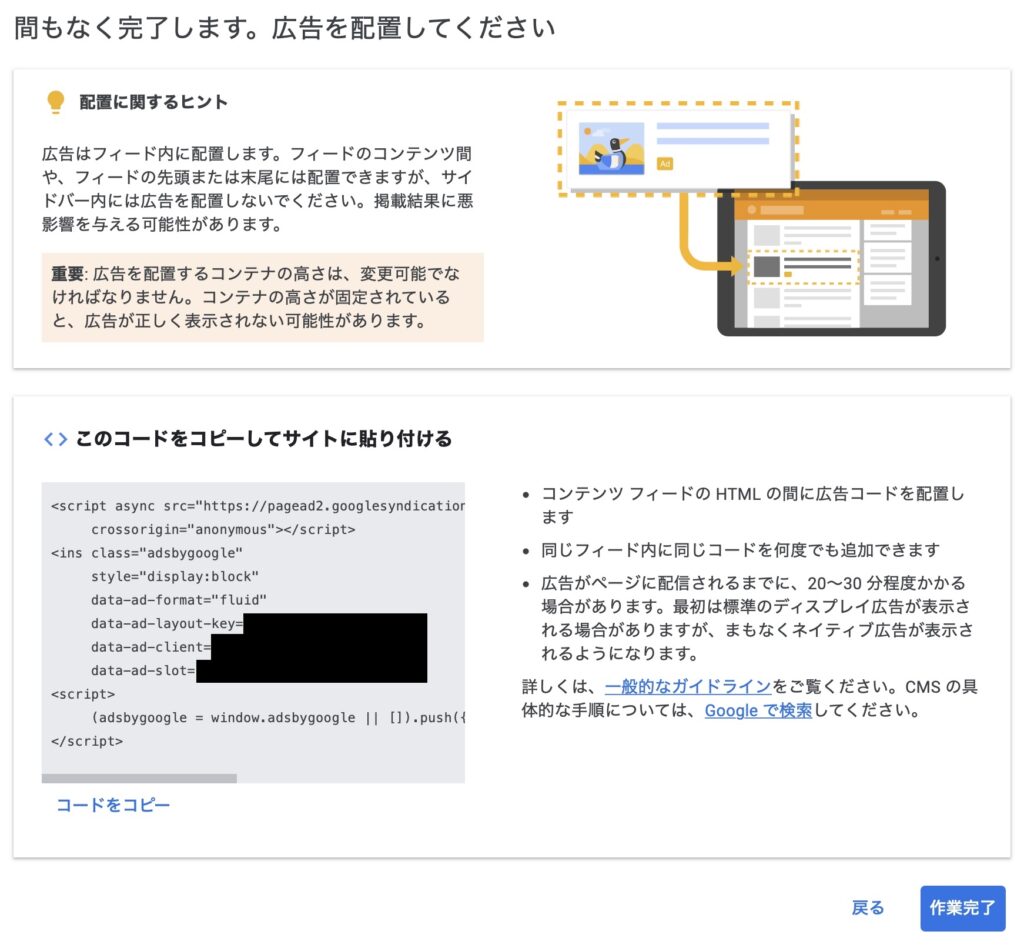
次の画面で広告コードをコピーして、「作業完了」を押しましょう。

サイトへの貼り方はWordPressのテーマごとに異なりますが、ここでは本サイトで使っているSWELLの場合に説明します。
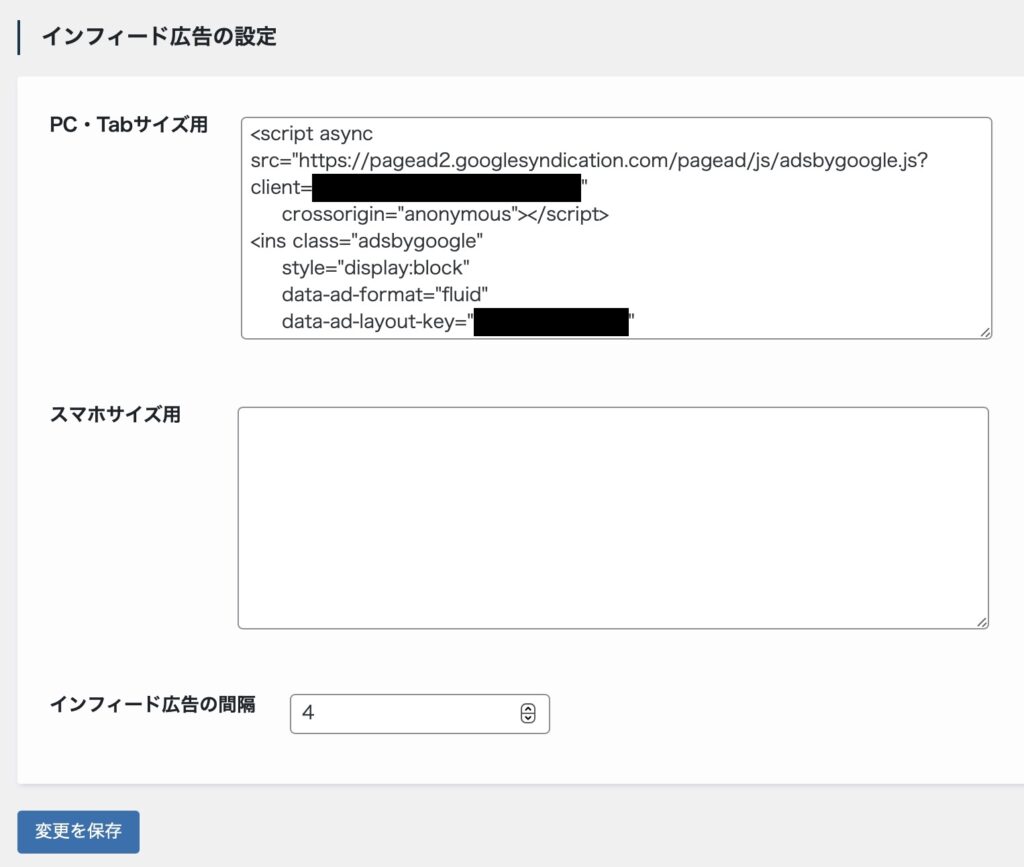
まずWordPress管理画面左の「SWELL設定」→「広告コード」と進みます。
「インフィード広告の設定」のところで、Desktop用でコードを作成した場合は「PC・Tabサイズ用」の欄、モバイル用でコードを作った場合は「スマホサイズ用」の欄に、先ほどのコードをコピペします。

好みでインフィード広告の間隔を選択して、「変更を保存」を押します。
記事内広告
ディスプレイ広告で、記事内に広告を貼る場合と大体同じ作業で広告を貼れます。
「ディスプレイ広告の貼り方」をご参照ください。
自動広告
「広告」→「サマリー」→「サイトごと」と進み、「コードを取得」をクリックします。

表示されたコードをコピーして、サイトの<head>と</head>タグの間に貼り付けましょう。
またWordPressテーマによっては、独自に広告コードを貼り付ける場所があることもあります。
本サイトでも使っているSWELLでは、「SWELL設定」→「広告コード」→「広告コードの設定」→「自動広告」の欄にコードを貼り付ける場所があるので、<head>と</head>タグの間に貼り付ける代わりに利用しましょう。
おすすめの貼る位置
ここでは広告を貼る位置のおすすめを紹介しましょう。
広告を貼るときに意識したいことは、読者の視線の動きです。
人が横書きのサイトを訪問したときの視線の動きには、以下の2つがあると言われています。
- 「左上」→「右上」→「左下」→「右下」のようなZ型の動き
- 「左上」→「右上」、「真ん中左」→「真ん中右」、「左上」→「左下」のようなF型の動き
広告が読者の目に届くようにするために、この視線の動きを考慮して広告を貼ると効果的でしょう。
これを考慮して広告を貼るとすれば、以下の位置がおすすめです。
- 記事タイトル下
- サイドバー右上
- 記事下
たとえばこのサイトでは、記事タイトル下と記事下にアドセンス広告を貼っています(本記事執筆時点)。
記事本文中の広告やインフィード広告も悪くはありませんが、広告臭が強く出てしまうので、ここではおすすめしません。
まとめ
最後までお読みいただき、ありがとうございます!
この記事では、アドセンス広告の貼り方と、おすすめの貼る位置について紹介しました。
アドセンス審査に通過したら、どちらもよく確認しておきたいですね。
この記事を参考にして、少しでもあなたのアドセンス収益に貢献できれば幸いです。






コメント