こんにちは、わえ(@wae_lib)です!
「SWELLで広告をもっと便利に貼りたい」
「SWELLで広告がどのくらい表示されていて、どのくらいクリックされているのか知りたい」
このような要望のある方には、この記事が役に立ちます。
この記事では、SWELLの機能の一つである広告タグについて、使い方を解説します。
SWELLの広告タグについて
広告タグはSWELLの機能の一つです。
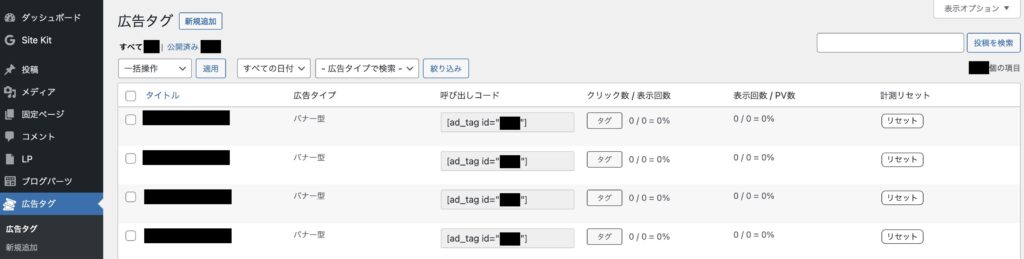
WordPressの管理画面から「広告タグ」をクリックすると、以下の広告タグの管理画面が開きます。

ここで広告タグの新規追加や編集を行うことができます。
また、保存した各広告のクリック数/表示回数や表示回数/PV数を見ることができます。
作成できる広告タイプには、テキスト型、バナー型、アフィリエイト型、Amazon型、ランキング型の5つがあります。
たとえばバナー型広告では、次のような広告を作成できます。
アフィリエイト型では、次のような広告を作成できます。
広告タグの使い方
広告タグの使い方について説明します。
広告タグの新規追加と編集
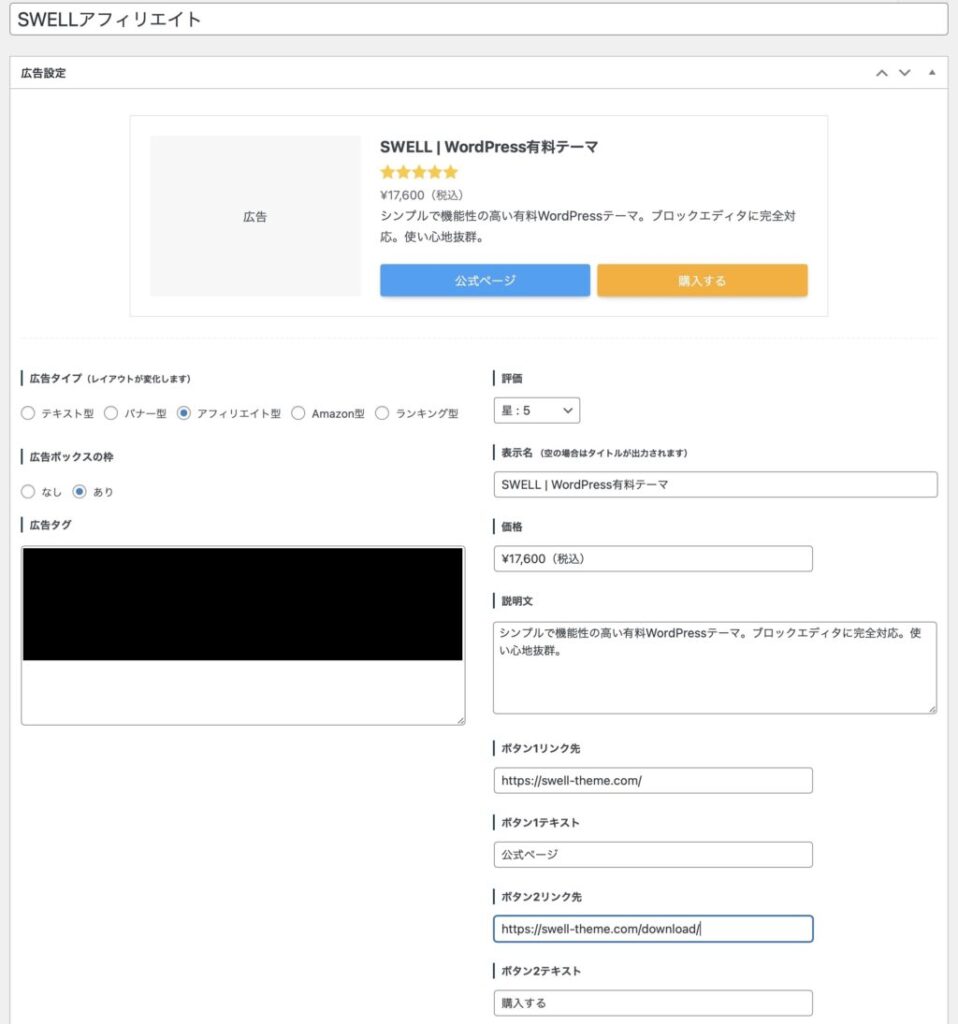
広告タグの管理画面で上の方にある「新規追加」をクリックします。するとタグの編集画面が表示されます。

上画面のアフィリエイト型の例では、各部分で以下のものを記入・選択します。
- 一番上の欄:任意のタグ名を記入(画像で「SWELLアフィリエイト」の部分)
- 広告タイプ:テキスト型、バナー型、アフィリエイト型、Amazon型、ランキング型のいずれかを選択
- 広告ボックスの枠:「なし」か「あり」かを選択
- 広告タグ:各ASPなどで提供されているHTML形式などの広告タグをコピペ
- 評価:星の数を選択
- 表示名:広告に表示する名前を記入
- 価格:商品の価格を記入
- 説明文:商品の説明文を記入
- ボタンのリンク先とテキスト:ボタンにリンクさせるURLと表示させるテキストを記入。ボタンは2つまで設置可能
Amazon型では「説明文」が無くなります。ランキング型では「順位」を設定することができます。テキスト型やバナー型では1〜4の設定のみになります。
編集が終わったら、「公開」を押して作成した広告タグを保存します。これで広告タグをエディタやウィジェットで使えるようになりました。
広告タグの使用
作成した広告タグを呼び出す方法には、呼び出しコードを使う方法と、ブロックとして呼び出す方法があります。
ブロックエディタで呼び出す
呼び出しコードを使う場合は、広告タグの管理画面から「呼び出しコード」をコピペしてエディタに貼り付けます。すると以下の画面のように表示されます。これでプレビューから見れば、きちんと広告が表示されることがわかります。

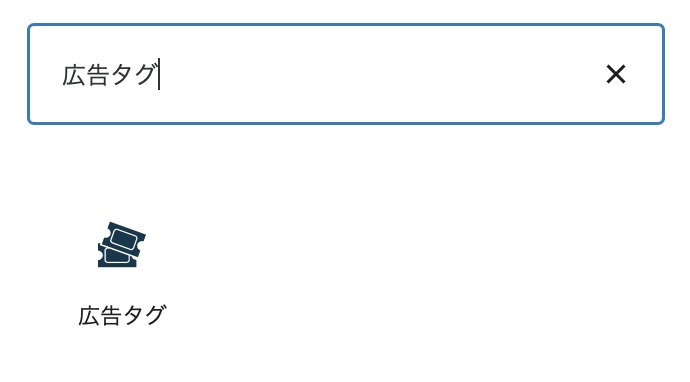
ブロックとして呼び出す場合は、エディタで「ブロックを追加」の+マークを押して、「広告タグ」を検索します。

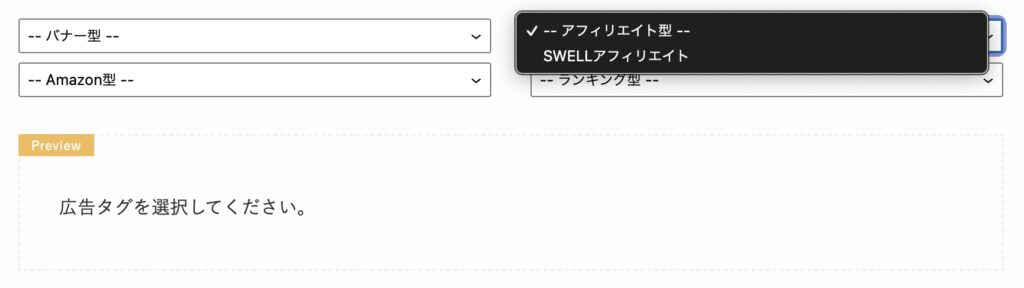
「広告タグ」をクリックして、表示された選択ボックスから貼りたい広告を選択します。

ウィジェットで呼び出す
ウィジェットでは呼び出しコードを使って広告を呼び出します。
一例として「共通サイドバー」に広告を表示させる場合は、まず「カスタムHTML」を選択して「共通サイドバー」にチェックを入れて「ウィジェットを追加」を押します。

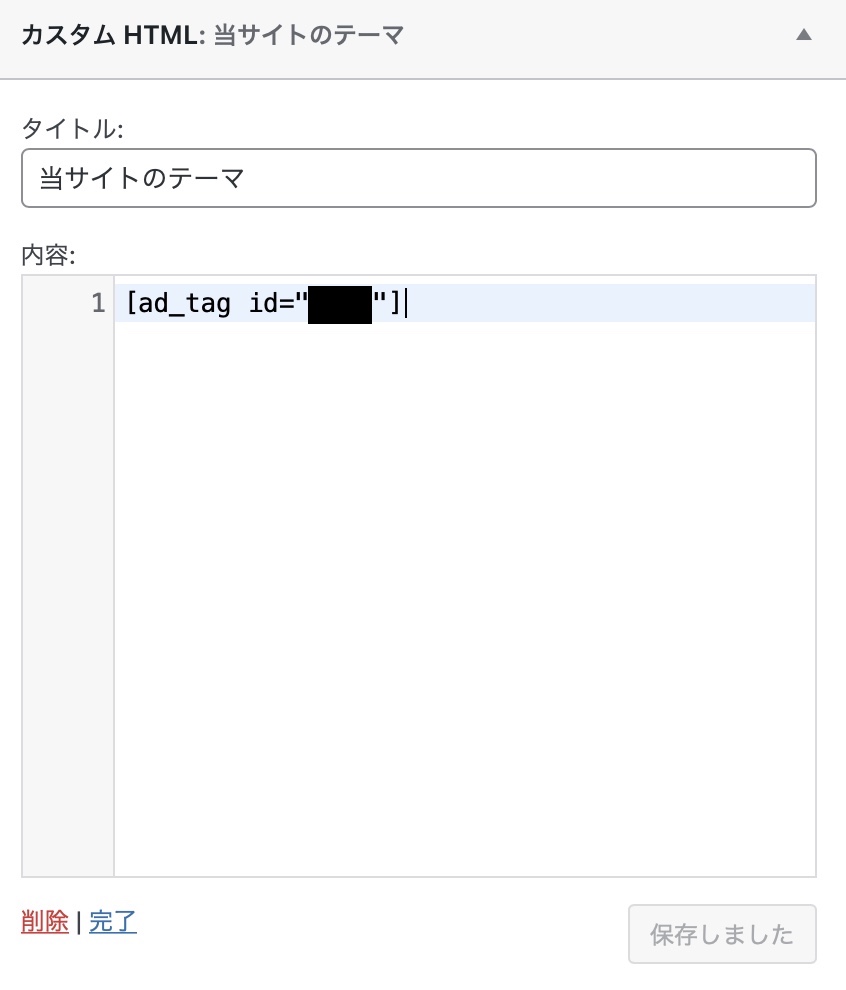
共通サイドバーに追加された「カスタムHTML」をクリックして、内容に呼び出しコードを入力します。タイトルも適宜入力して、「保存」を押します。

まとめ:広告タグを使って効果的に広告を貼ろう!
最後までお読みいただき、ありがとうございます!
この記事では、SWELLの機能の一つである広告タグの使い方を解説しました。
呼び出しコードやブロックの呼び出しで、広告を簡単に貼れるのは便利ですね。
さらにこの機能を使えば、表示回数やクリック数を計測できます。このデータをもとに、広告の貼り方を効果的にするよう検討することもできますね。
SWELLに標準搭載の広告タグ機能、ぜひ使ってみてください。







コメント