こんにちは、わえ(@wae_lib)です!
「WordPressでSWELLを使ってるんだけど、ブログのトップページをきれいにカスタマイズしたい」
このようなお悩みにお答えします。
いろんな方のブログを見ていると、トップページがおしゃれできれいだったり、スタイリッシュだったりして、自分も同じようにカスタマイズしてみたくなりますよね。
SWELLなら、CSSなどのプログラミングの知識がなくても、ブロックエディタでブロックを組み合わせることで比較的かんたんにトップページをきれいにカスタマイズできます。
トップページをきれいにすれば、
- 独自性が出て、訪問者にサイトを覚えてもらえる
- 訪問者が目的のコンテンツにたどり着きやすくなる
といったメリットがあります。
興味のある方は、ぜひこの記事を読んでみてくださいね。
サイト型とブログ型のトップページとは
ここでは「サイト型」や「ブログ型」という用語について、以下のように定義しています。
- サイト型:新着記事や人気記事だけでなく、おすすめ記事やカテゴリー別記事などが見やすく整理されている型
- ブログ型:新着記事や人気記事だけ表示されている型
この記事では、サイト型トップページをつくる方法について解説していきます。
お知らせバーの設置
まずはSWELLの機能の一つである、お知らせバーの設置をします。
WordPress管理画面で「外観」→「カスタマイズ」→「サイト全体設定」→「お知らせバー」で設定できます。
設定できる項目と本サイトでの設定(本記事執筆時点)は以下のとおりです。
- お知らせバーの表示位置:ヘッダー下部
- お知らせバーの文字の大きさ:普通
- 表示タイプ:テキスト位置固定(ボタンを設置)
- お知らせ内容・リンク先URL:サイト内記事の内容・URL
- ボタンテキスト:「こちら」
- お知らせバーの背景効果:なし
- カラー設定
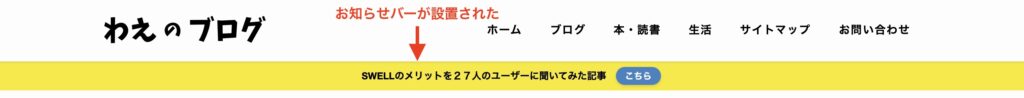
設置すると、PCブラウザでは次のように表示されます。

ヘッダーのカスタマイズ
ヘッダーのカスタマイザー画面は、「外観」→「カスタマイズ」→「ヘッダー」で表示できます。
ここではヘッダーロゴや、ヘッダーメニュー、ヘッダーバーの各種設定が可能です。

ヘッダーロゴ
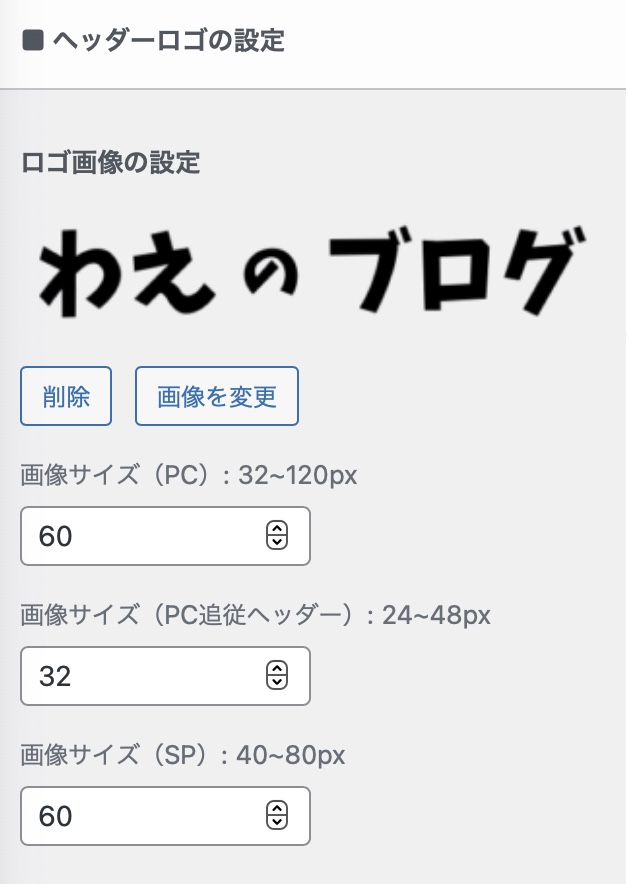
このサイトのヘッダーロゴは、Canvaで500×120のサイズで作成しました(記事執筆時点)。
カスタマイザーでは画像サイズを調整できますので、適宜調整しましょう。

ヘッダーメニュー
カスタマイザーでは、ヘッダーメニューのレイアウト(ロゴの横に表示するなど)、マウスホバーエフェクトなどを設定できます。
また、ヘッダーメニューの文字サイズ、文字色、太字設定、間隔設定はCSSを使えば調整可能です。
本サイトでは、「外観」→「カスタマイズ」→「追加CSS」に以下のコードを記入して、ヘッダーメニューの細かい調整をしています。
.c-gnav>.menu-item>a .ttl {
font-size: 16px;
color: #000000;
font-weight: bold;
letter-spacing: 1.3px;
}
.c-gnav>.menu-item>a {
padding: 0 20px;
}ヘッダーバー
ヘッダーのカスタマイザーでは、ヘッダーバーの背景色や文字色、SNSアイコンリストの表示、キャッチフレーズの表示などを設定できます。
本サイトではヘッダーバーに何も表示させず、ヘッダーの背景色とヘッダーバーの背景色を白色に統一することで、目立たない設定にしました(本記事執筆時点)。
ピックアップバナーの設置
サイト訪問者に、特に読んでもらいたい記事やカテゴリー、まとめ記事などをピックアップして表示させるのには、ピックアップバナーが活躍します。
バナーを表示させるには以下のようにします。
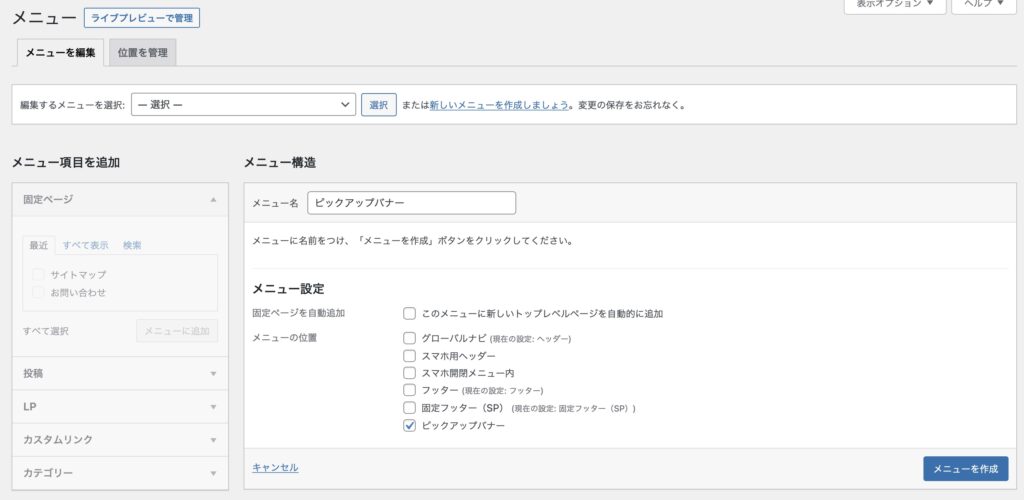
まず「外観」→「メニュー」で「新しいメニューを作成しましょう」を押します。
メニュー名は「ピックアップバナー」(任意)、メニューの位置は「ピックアップバナー」として「メニューを作成」を押しましょう。

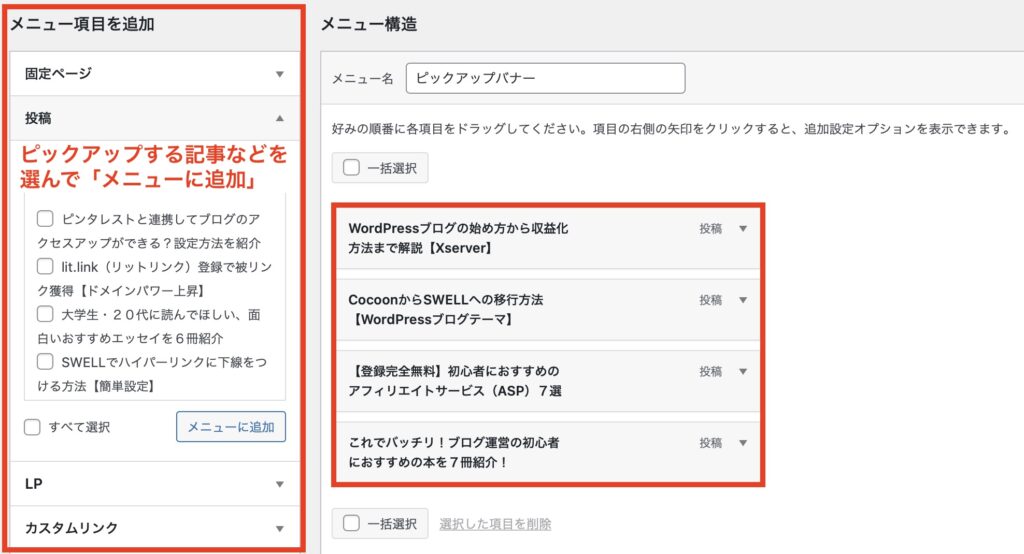
左の「メニュー項目を追加」から、ピックアップしたい記事やカテゴリーを2〜4個、選択します。

選択したら、「メニューを保存」を忘れずに押しましょう。
サイトでは次のように表示されます。画像は投稿記事の場合、アイキャッチが表示されます。

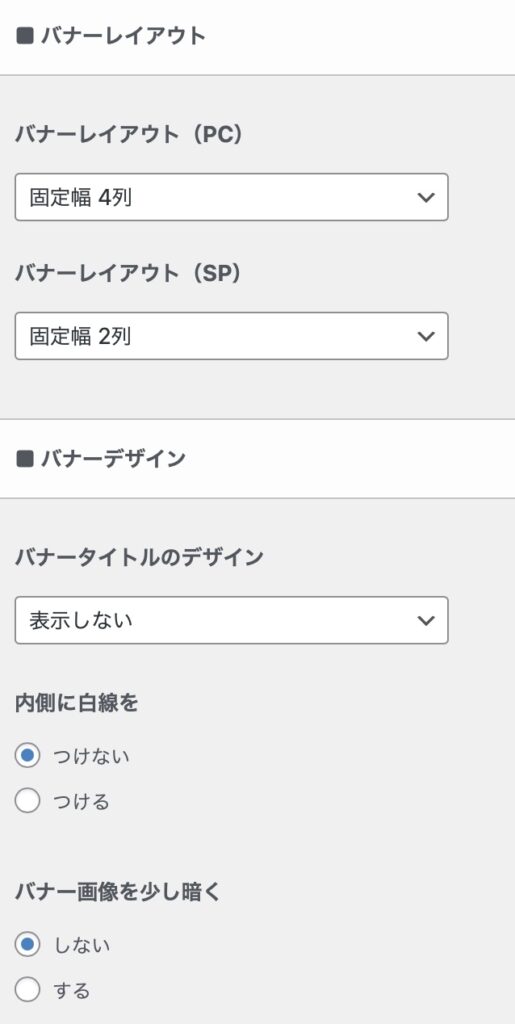
画像の上部に表示されている文字を消したり、レイアウトを変更したい場合、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」から設定可能です。

トップページに表示する固定ページの作成
ここからはトップページに表示する固定ページを作成していきます。
ここでは、
- おすすめ記事
- 新着・人気記事
- カテゴリー別記事
の3エリアを作成していきます。お好みで追加エリアを加えると良いでしょう。
固定ページの新規作成
まずは固定ページの新規作成をします。
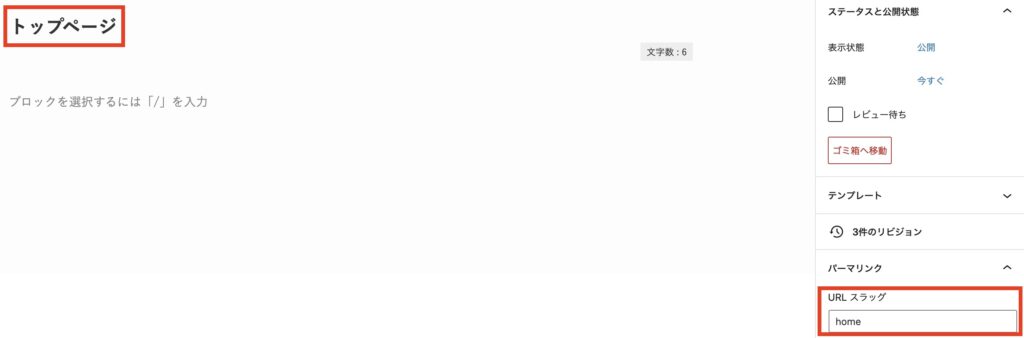
WordPress管理画面から「固定ページ」→「新規作成」と進み、ページを作成しましょう。タイトルは仮決めで「トップページ」としておきます。URLスラッグは”home”にしました。

また、後ほど使うことになる、投稿ページも作成しておきましょう。
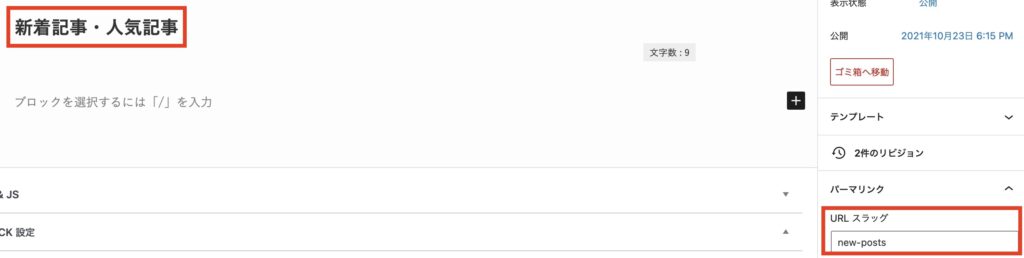
先程と同様に固定ページを新たに作成して、タイトルを「新着記事・人気記事」、URLスラッグを”new-posts”にします。こちらはそのまま「公開」します。

おすすめ記事エリアの作成
トップページに表示する方の固定ページで、SWELLの「フルワイド」ブロックを使って、エリアを区切っていきます。
フルワイドブロックは、ブロックエディタの左上の「+」マークを押して、フルワイドで検索すれば出てきます。
ブロックを追加すると、以下のようになります。見出しを「おすすめ記事」としました。

おすすめ記事を表示させるために、「投稿リスト」ブロックを入れましょう。
このブロックでは、表示する投稿数、レイアウト、PCでの最大カラム数などを設定し、投稿IDを直接指定して表示記事を決めます。たとえば以下の画像のようにカスタマイズします。

新着・人気記事エリアの作成
おすすめ記事エリアの下に、新たに「フルワイド」ブロックを設置します。
新着記事と人気記事をタブで分けて表示したいので、「タブ」ブロックを入れます。ここではタブのスタイルを「下線」にしました。
各々のタブで「投稿リスト」ブロックを挿入し、レイアウトや各種表示設定などを設定します。
投稿の表示順序は、新規投稿タブで「新着順」、人気記事タブで「人気順」とします。
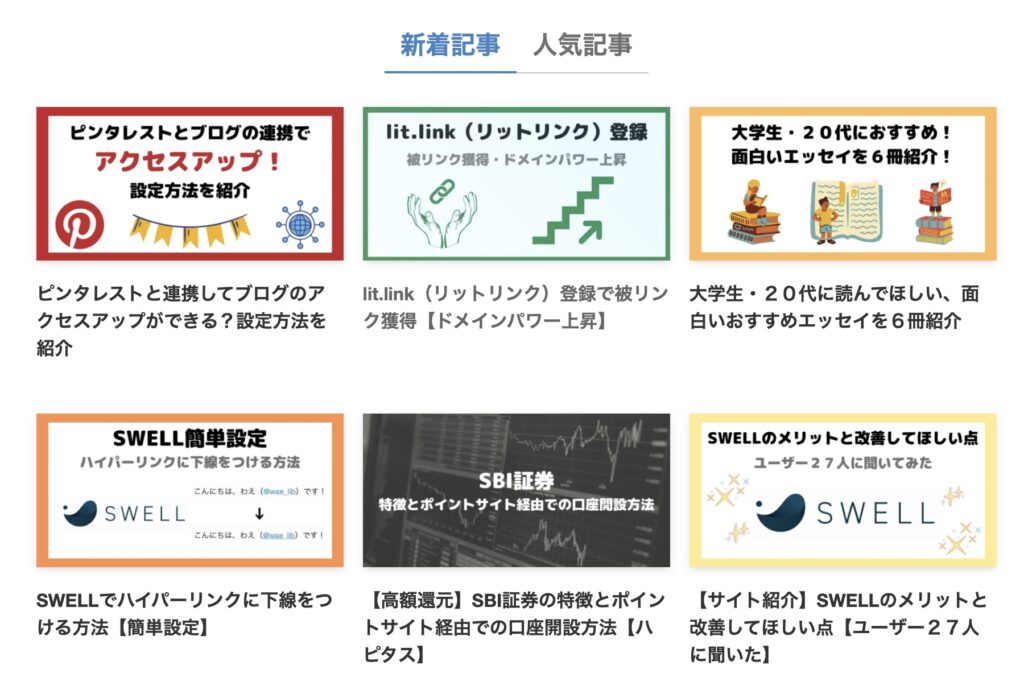
ここまでの作業で、以下の画像のようになります。

ここからさらに、新着記事・人気記事の「記事をもっと見る」ボタンをつくります。
タブブロックの外側に「SWELLボタン」ブロックを追加しましょう。
スタイルは「MOREボタン」にし、ボタンに「記事をもっと見る」と記入します。
href=の後には先ほど公開した「投稿ページ」のURL(この場合”https://waenoblog.com/new-posts”)を入力します。

カテゴリー別記事エリアの作成
新着・人気記事エリアの下に、さらに「フルワイド」ブロックを挿入します。
「カラム」ブロックを設置して、設定でカラム数を2にします。

それぞれのカラムで、見出しにカテゴリー名を入力し、ブロックに「投稿リスト」ブロックを挿入(各種設定を行う)します。
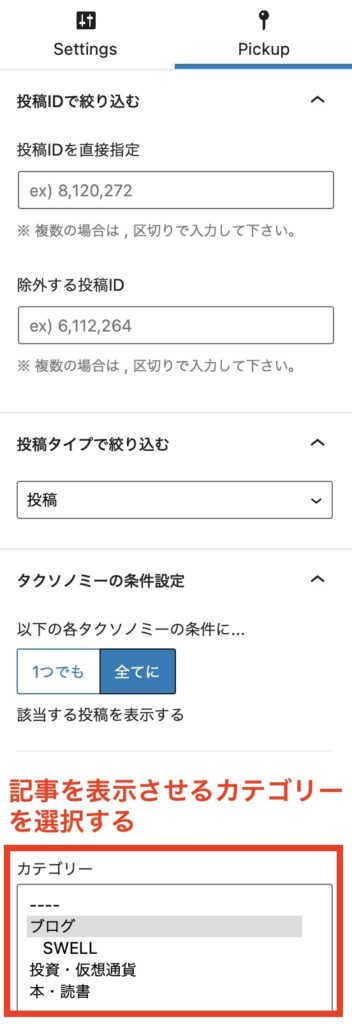
投稿リストブロックの設定では、エディタ右の「Pickupタブ」の「カテゴリー」のところで、記事を表示させるカテゴリーを選択します。

カテゴリー数に応じて、カラムを増やし、同じようにカスタマイズをします。
また各カテゴリーごとに「記事をもっと読む」ボタンを設置する場合は、「新着・人気記事エリアの作成」のところで行ったときと同様に「SWELLボタン」ブロックを追加します。
最終的に以下の画像のようになりました。

最後に、「公開」を押してトップページ用の固定ページを投稿します。
トップページ用の固定ページをホームページに表示
固定ページの編集と公開が完了したら、最後に作成した固定ページをサイトのホームページに表示させます。
WordPress管理画面で「設定」→「表示設定」と進み、「ホームページの表示」の部分で「固定ページ」にチェックを入れます。
そして「ホームページ」にはトップページ用固定ページ、「投稿ページ」には投稿ページ用の固定ページを選択します。

「変更を保存」を忘れずに押して設定を保存します。
これでブログのトップページに作成した固定ページが表示されます。
トップページサイドバーの非表示
フルワイドブロックを使ってトップページ用固定ページを作成した場合、サイドバーを非表示にするとより見栄えが良くなります。
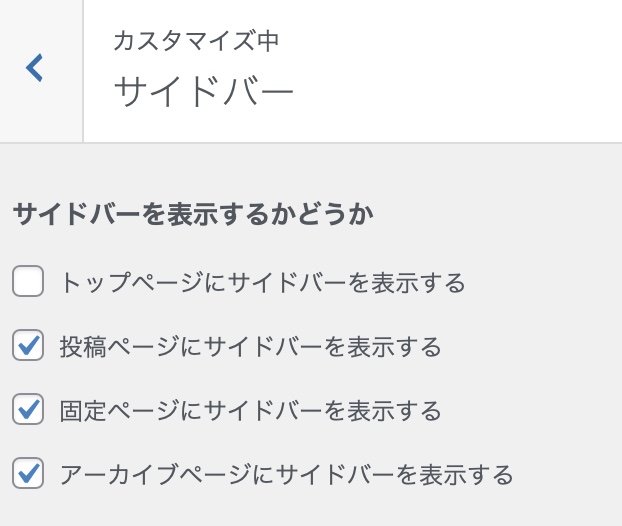
トップページでサイドバーを非表示にするには、「外観」→「カスタマイズ」→「サイドバー」で「トップページにサイドバーを表示する」のチェックを外します。

まとめ
最後までお読みいただき、ありがとうございます!
この記事では、WordPressのSWELLテーマの場合に、サイト型のトップページを作成する方法について解説しました。
基本的なつくり方は、この記事で紹介した内容で十分でしょう。
さらに踏み込んで細かい部分をカスタマイズすれば、より自分好みのスタイルに近づけることができます。
SWELLを使っている方は、ぜひトップページをカスタマイズしてみてくださいね。






コメント