こんにちは、わえ(@wae_lib)です!
「WordPressのテーマでSWELLを使っているけど、Twitterで記事を共有するときにアイキャッチ画像が表示されない。Twitterカードを正しく表示したい」
ブログを書いたら、Twitterなどで記事を共有したいですよね。そんなときアイキャッチ画像が正しく表示されなかったら、残念な気持ちになってしまいますよね。
この記事では、プラグイン「SEO SIMPLE PACK」のOGP設定をすることで、SWELLを使っている方がTwitterカードを正しく表示するための方法について解説します。
Twitterカードとは
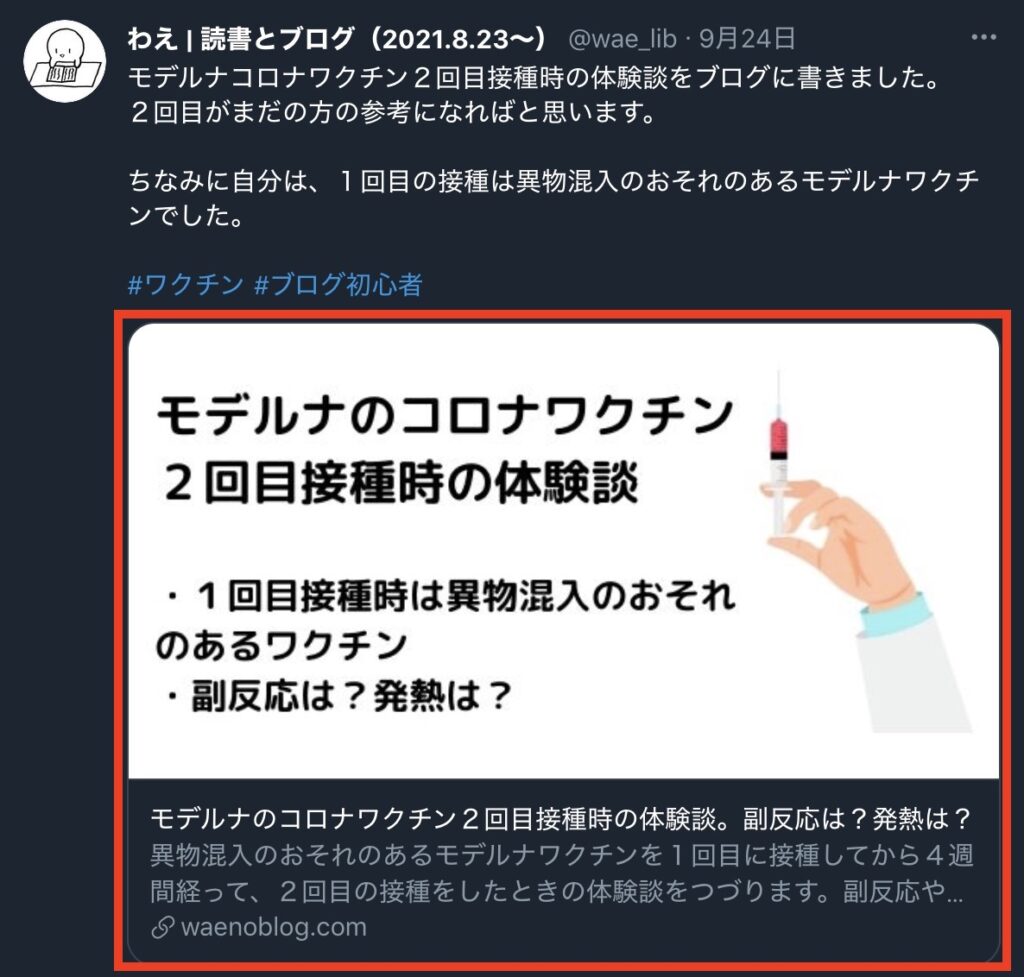
Twitterカードは、以下の画像の赤枠の部分のことを指します。

うまく表示されない場合、アイキャッチやタイトルなどが表示されず、URLだけが表示されるといったことになります。
Twitterカードを表示するための設定
SWELLでTwitterカードを表示させるために、まずプラグインの「SEO SIMPLE PACK」をインストールします。インストールしていない方は、WordPress管理画面の「プラグイン」→「新規追加」を押して、「SEO SIMPLE PACK」を検索してインストール、有効化します。
SEO SIMPLE PACKを有効化したら、管理画面で「SEO PACK」→「OGP設定」と進みます。
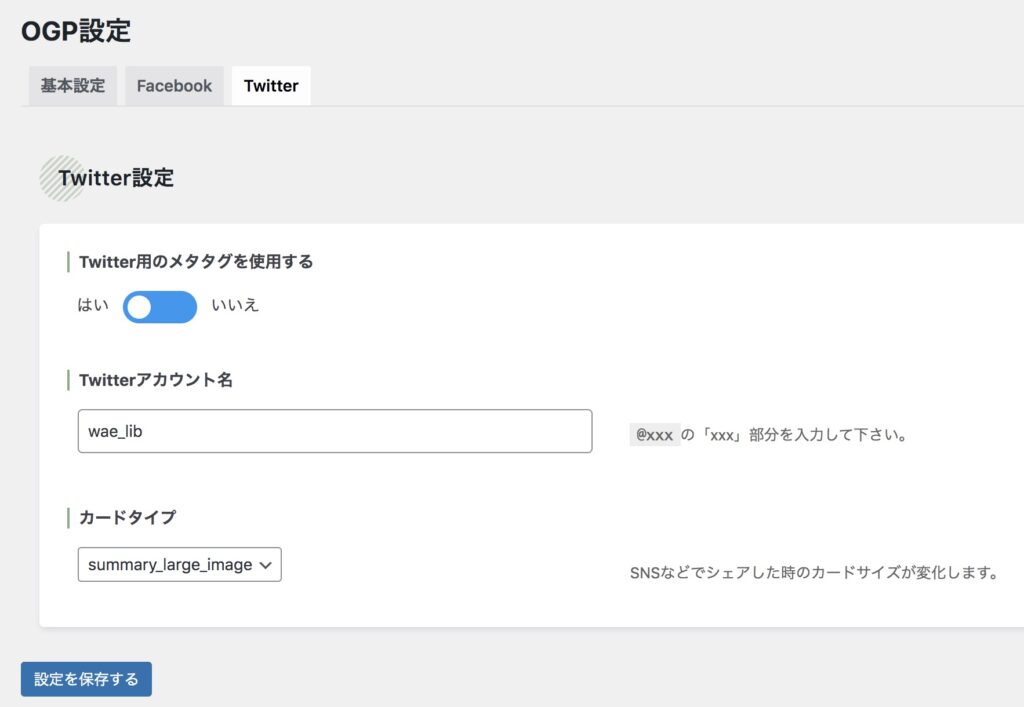
「Twitter」のタブを開くと、以下の画面が表示されます。

この画面では次の設定をします。
- 「Twitter用のメタタグを使用する」を「はい」にする
- 「Twitterアカウント名」に自分のTwitterアカウント名の「@」以降の部分を入力する
- 「カードタイプ」をお好みで「summary」と「summary_large_image」の中から選択する
カードタイプでsummary_large_imageを選べば、Twitterカードが大きく表示されておすすめです。
設定が終わったら、忘れずに「設定を保存する」を押します。
以上で、Twitterカードを表示するための設定が完了します。
Twitterカード表示の確認
Twitterカードの表示を確認するのには「Twitter Card Validator」というサイトが便利です。
自分のTwitterアカウント情報を入力すれば使えるようになります。
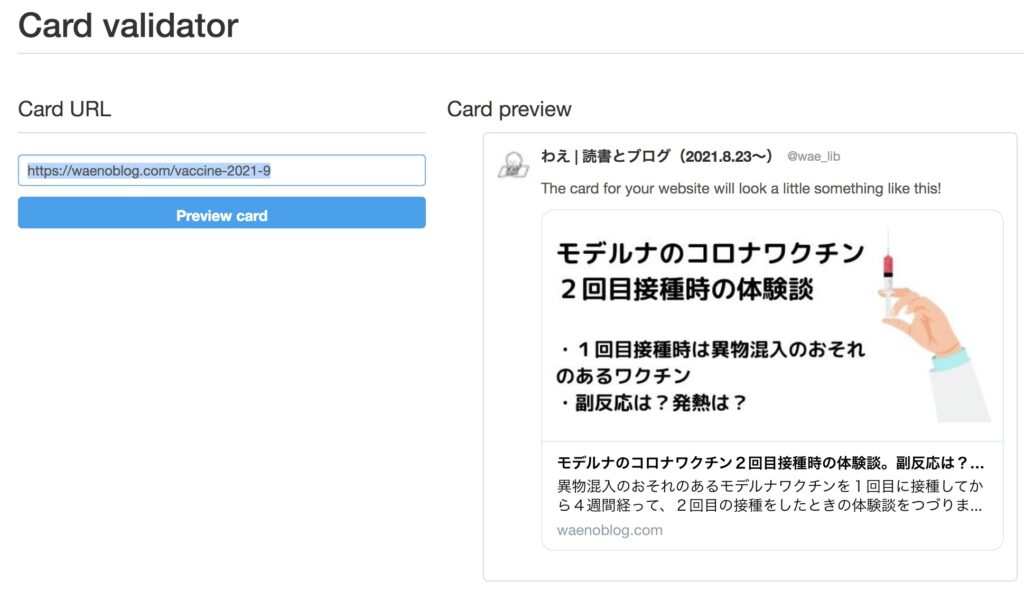
利用するには、「Card URL」にTwitterカードを確認したいURLを入力して「Preview card」を押します。
たとえばURL「https://waenoblog.com/vaccine-2021-9」の場合、次のような画面になります。

この場合は正しくTwitterカードが表示されていることがわかります。
まとめ:SWELLでTwitterカードを表示するにはプラグインでOGP設定をする
最後までお読みいただき、ありがとうございます。
この記事では、SWELLテーマでTwitterカードを表示するための設定方法について解説しました。
まとめると、次のような設定をします。
・SEO SIMPLE PACKというプラグインをインストール・有効化する
・同プラグインのOGP設定で、Twitterカードを表示させるための設定をする
あなたのお役に立てれば幸いです!
WordPressでのおすすめプラグインを以下の記事で紹介しています。






コメント