こんにちは、わえ(@wae_lib)です!
「WordPressテーマのSWELLを使っているけど、404エラーページってどうやってカスタマイズできるの?」
「404エラーページをカスタマイズするメリットは?」
このような質問にお答えします。
404エラーページは、直接的にはSEOに影響しないものの、うまくカスタマイズすればサイト離脱率を下げることができます。
しかしSWELLでは、カスタマイザーを使って404エラーページをカスタマイズすることができません(本記事執筆時点)。
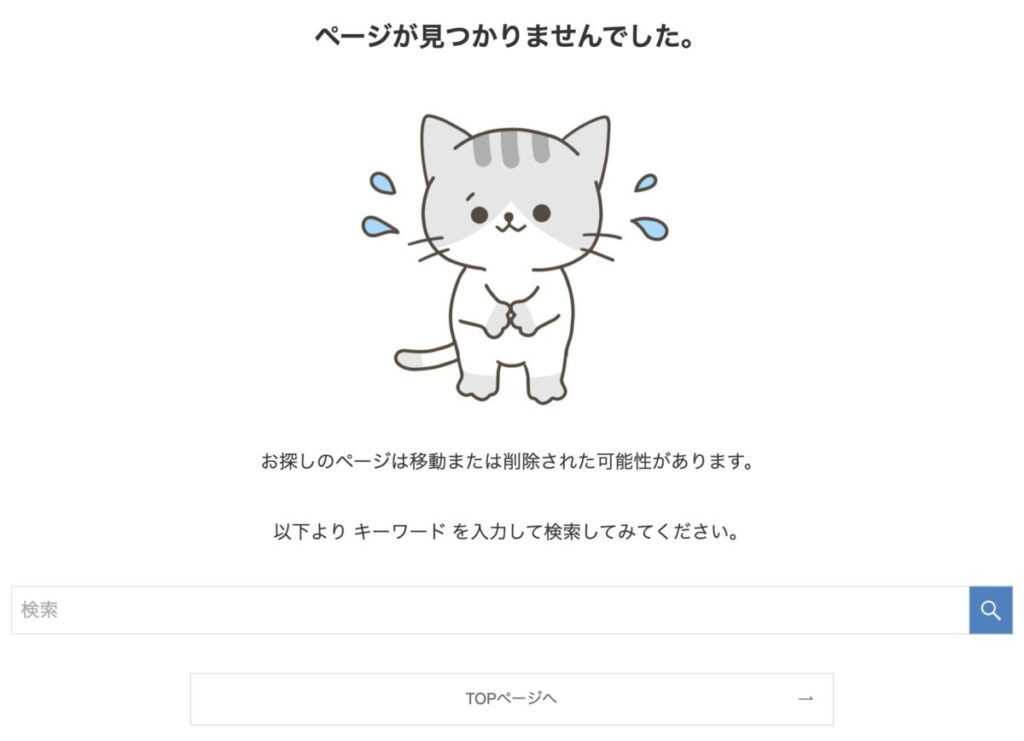
SWELLの404ページはデフォルトでは以下のような表示です。必要最小限のコンテンツは含まれていますが、もう少しオリジナリティを出して、コンテンツを充実させたいところ。

この記事では、404ページをSWELLでカスタマイズする方法と、カスタマイズするメリットについて解説します。
SWELLで404エラーページをカスタマイズする方法

404ページのカスタマイズをするには、以下の2つの方法があります。
- プラグインを使う
- 親テーマにある404.phpファイルを子テーマにコピーして編集する
それぞれ解説していきましょう。
「404page」プラグインを使う場合
「404page」というプラグインを使います。

WordPress管理画面で「プラグイン」→「新規追加」と進み、「404page」を検索します。「今すぐインストール」を押してインストールし、有効化しましょう。

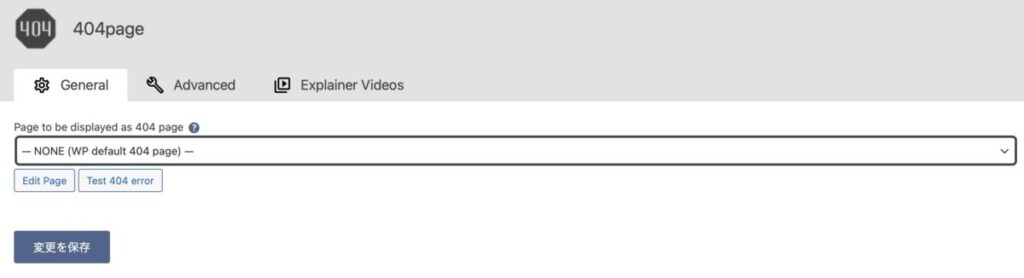
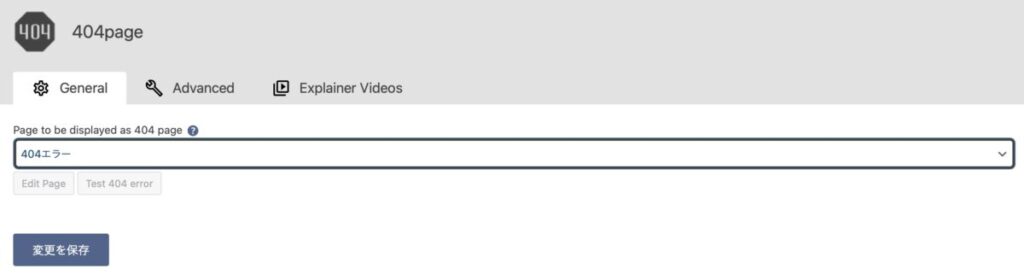
プラグインの設定画面を開くと、次の画面が表示されます。「General」タブでは、404ページに表示する固定ページ(後ほど作成)を選択します。

「Advanced」タブでは高度な設定ができますが、デフォルトの設定のままで特に問題ありません。
404ページ用の固定ページを作成します。
「固定ページ」→「新規追加」と進み、ページ編集画面を表示させましょう。
お好みで404ページを編集・作成します。参考までに、わたしの作成した404ページを紹介します。
まず、タイトルを「404ページ」とします。
以下のように「ページが見つかりませんでした。」の後に謝る猫の画像を挿入し、その後にページが見つからなかった旨、文章を書きます。

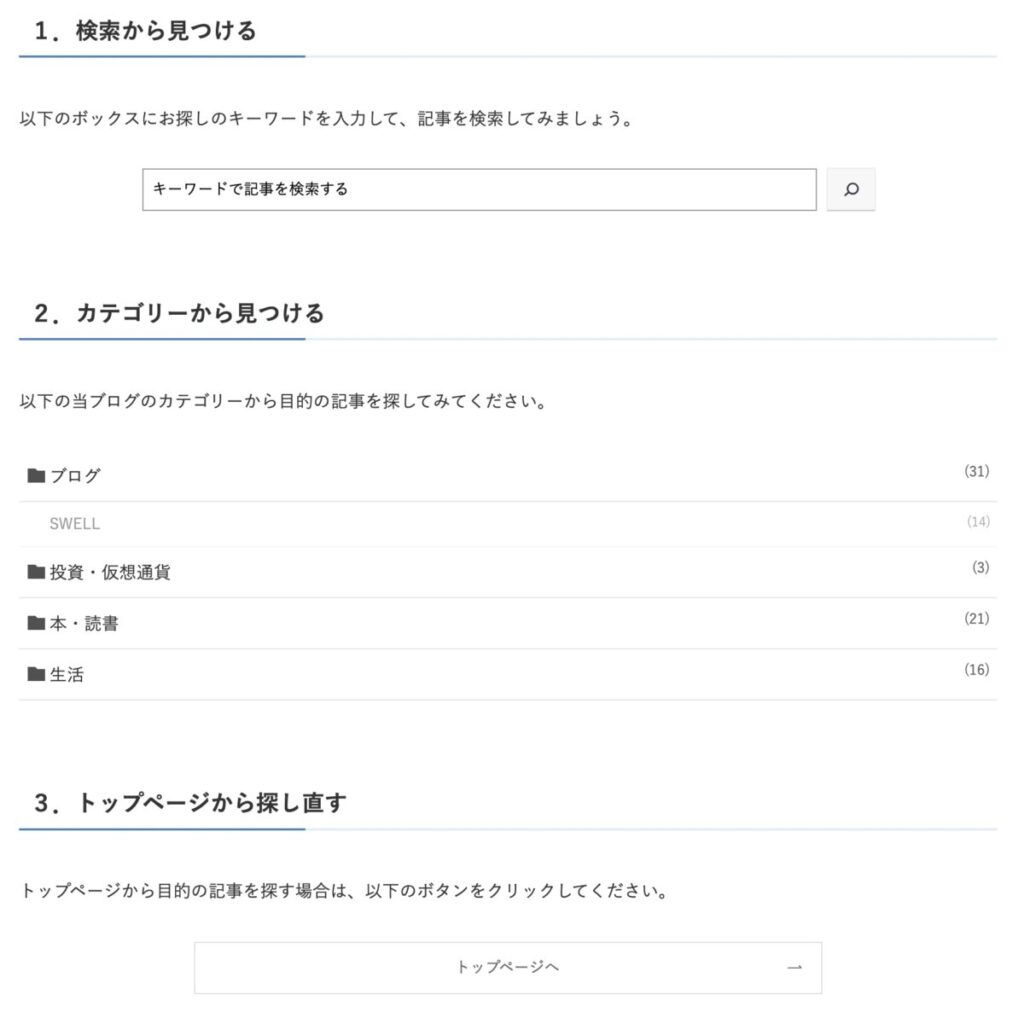
これに続いて、ブログユーザーにこの後のアクションを提案します。具体的には「検索から見つける」「カテゴリーから見つける」「トップページから探し直す」を提案しました。

このようにユーザーに「この後のアクション」を提案することによって、サイト離脱率を下げる効果が期待できます。
ページが完成したら、URLスラッグを「404」などとして、公開しましょう。
「404page」プラグインで先ほど作成した404ページを選択し、「変更を保存」を押します。

試しに存在しないURLをURL欄に入力してみて、「404エラー」ページが表示されることを確認してみましょう。
たとえば存在しないURL「https://waenoblog.com/hoge」をURL欄に入力すると、先ほど作成した固定ページが表示されることがわかります。
404.phpファイルを編集する場合(SWELL&エックスサーバーの例)
より高度な404ページの作成方法として、404.phpファイルを直接編集する方法があります。
404.phpファイルの編集をする方法はさまざまですが、ここでは当ブログで使っているエックスサーバー ![]() 上で編集する場合で説明します。
上で編集する場合で説明します。
まずエックスサーバーにログインして、「ファイル管理」ボタンを押し、ファイルマネージャを表示します。

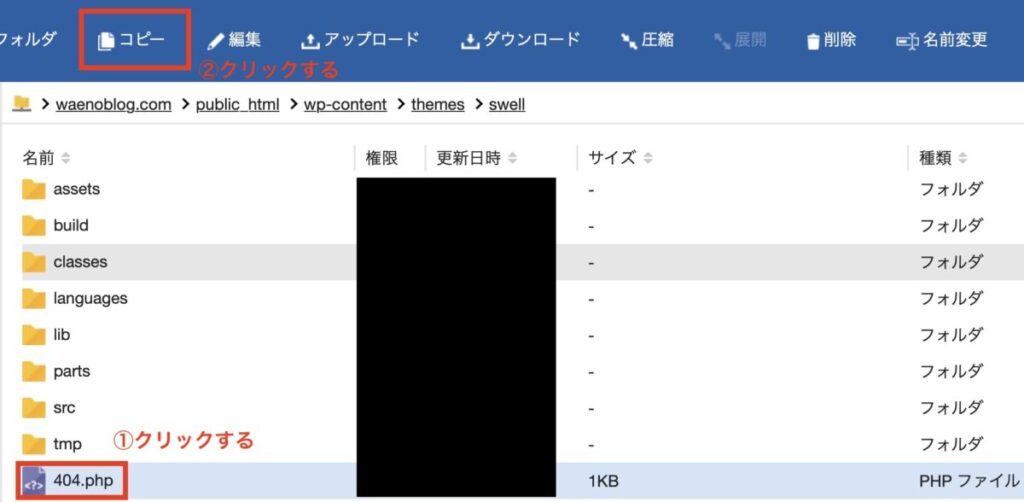
ファイルマネージャで、「(ドメイン名)>public_html>wp-content>themes>swell」とフォルダを開きます。
swellフォルダに404.phpがあるのが確認できるでしょう。

404.phpをクリックして、ファイルマネージャ上にある「コピー」を押します。
コピー先はSWELLの子テーマフォルダの「/(ドメイン名)/public_html/wp-content/themes/swell_child」を選択し、「コピー」ボタンをクリックしましょう。
子テーマのフォルダ(「(ドメイン名)>public_html>wp-content>themes>swell_child」)に移動して、404.phpファイルを選択し、上にある「編集」ボタンを押します。

404.phpの編集画面が表示されるので、お好みで編集します。
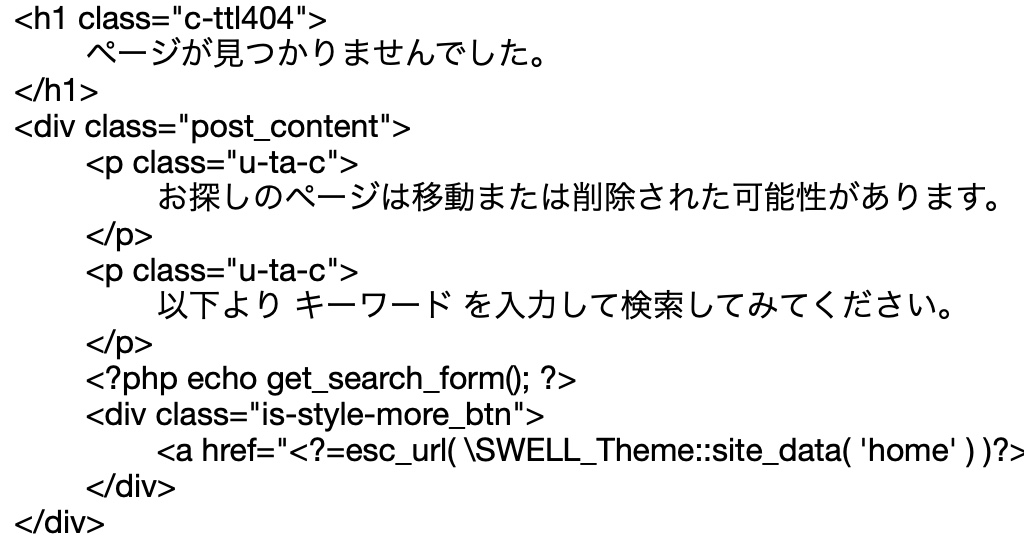
編集する箇所は、以下の<div class=”post_content”>と</div>の間の部分です。

たとえば、先ほどの謝る猫の画像を「ページが見つかりませんでした。」の下に挿入する場合。
まず、先ほど作成した404ページ用の固定ページを開いて、画像のHTMLコードを調べます。
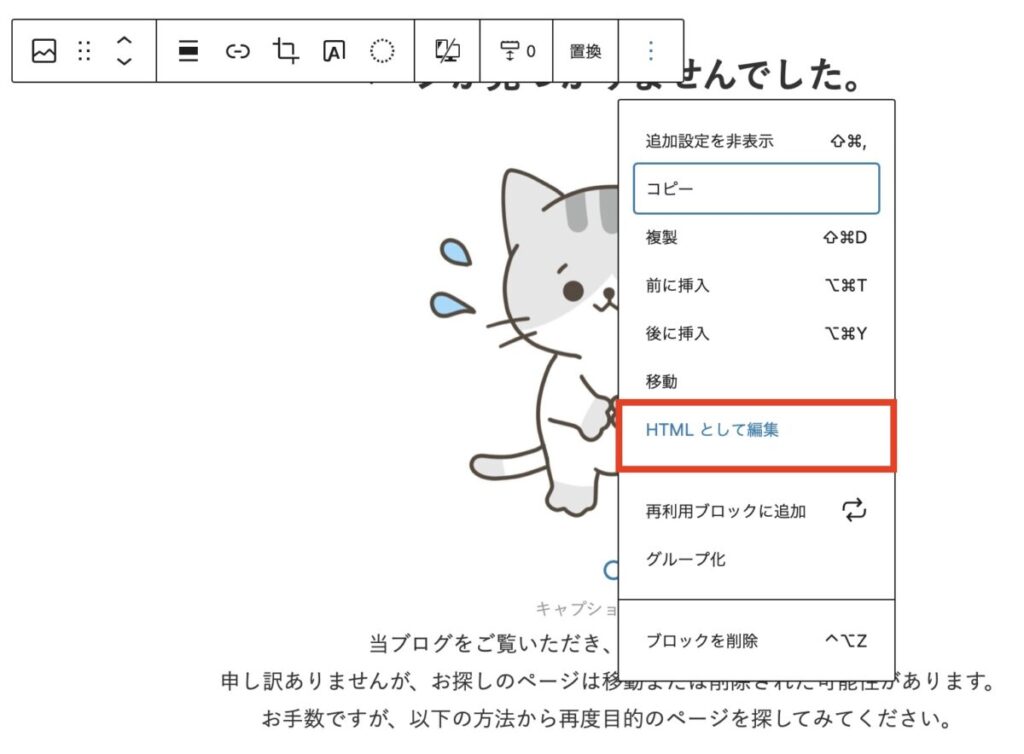
ブロックエディタで固定ページを表示し、画像をクリックし、以下の画像の「HTMLとして編集」をクリックしましょう。

すると画像のHTMLコードが表示されるので、コピーします。
404.phpの編集画面でこのコードを、<div class=”post_content”>の前に挿入します。
ファイルを保存し、ブログで404ページを表示させると、謝る猫の画像がきちんと表示されます。

404エラーページをカスタマイズするメリット

404エラーページは直接的なSEO効果はありませんが、整えておくことでメリットがあります。
404ページが表示されたユーザーのサイト離脱を防げる
404ページをきれいにカスタマイズすることは、ユーザーのサイト離脱を防ぐ効果があります。
404ページが突然表示されたブログユーザーの気持ちになって考えてみましょう。
探していた記事が見つからない上に、文字だけのそっけない404ページを見せられたら、悲しい気持ちにならないでしょうか。
例えるなら、お店に来て目当ての商品を探して店員さんに聞いてみたけど「その商品は無いよ。別の似た商品探したら?」と言われたときと同じ気分になるでしょう。
これではせっかくブログに訪問してくれたユーザーは離脱してしまいます。
逆に丁寧な404ページを用意しておけば、ユーザーのサイト離脱を防げるでしょう。
ユーザーに他の記事を読んでもらえる
404ページに、ユーザーの次のアクションについて書いておけば、ユーザーが後の行動を取りやすくなります。
記事を「検索から見つける」「カテゴリーから見つける」「トップページから探し直す」といった次のアクションを提示しておけば、ユーザーはブログ内の他の記事を探して読んでくれるでしょう。
まとめ
最後までお読みいただき、ありがとうございます!
この記事では、SWELLで404エラーページをカスタマイズして、サイト離脱率を下げる方法について解説しました。
トップページなどのカスタマイズは丁寧にしているけど、404エラーページはそのままという人は多いのではないでしょうか。
404ページをカスタマイズすることで、ユーザーのサイト離脱率を下げられるメリットがあるので、ぜひ試してみてくださいね。






コメント